分かった気になるHTML&CSSの2日目です。今回は初心者が最初に躓きがちな絶対パスと相対パスのお話から始めたいと思います。
Webサイトを作成する際には、絶対パスと相対パスは必ず理解しておかなければならない項目です。
昔からパソコンに慣れ親しんでいる方は、ファイルの階層についてよく理解していると思いますが、タブレットやスマホを使う方だと、階層などはあまり意識していないと思います。
HTMLでリンクや画像の挿入を学習する前に、ファイルやディレクトリのパス(位置)について理解していきましょう。
1日目の記事は下記になります。まだ見ていない方は参考にして下さい。

絶対パスと相対パス
絶対パス(フルパス)
最上位の階層から指定のファイルやディレクトリ(フォルダ)までの位置を全て表示したものです。
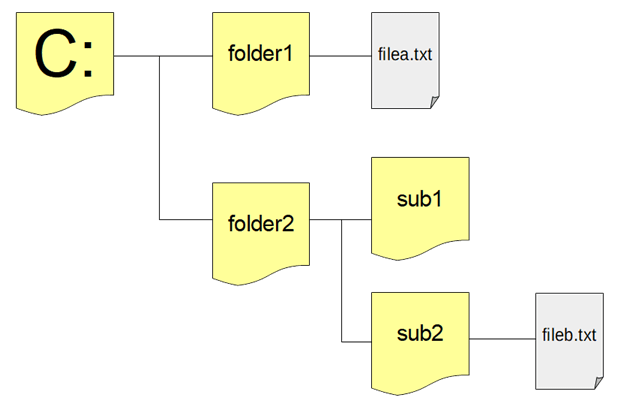
Windowsを例として、メモ帳の実行ファイルまでのフルパスであれば
「c:¥windows¥notepad.exe」と記述されます。
最上位に位置するCドライブ配下のWindowsフォルダにある「notepad.exe」というファイルを指定しています。
cの後ろに「:(コロン)」マークが付き、階層の区切りとして「¥マーク」もしくは「\(バックスラッシュ)」が用いられます。

上図を参照に「fileb.txt」のフルパスを記述するのであれば「c:¥folder2¥sub2¥fileb.txt」となります。
それではインターネット上では、どのような記述になっているでしょうか。
例えば今ご覧になっているページのURLですと「https://varijum.net/html-css-first-step2」が絶対パスの表示です。
Windowsとの違いは階層の区切りを表す記号が「¥マーク」から「/(スラッシュ)」になっています。
相対パス
現在選択されたファイルから対象のファイルまでの位置を相対的に表したものです。
同一サイトの内部にあるファイルを指定する場合に使用されます。
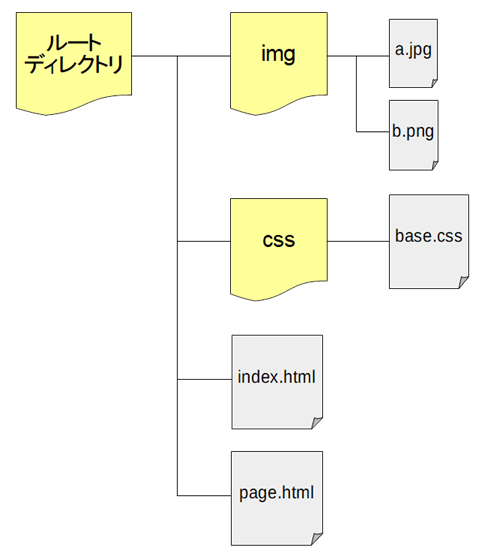
言葉よりも図で見た方が理解し易いので、簡易的なWebサイトを例に解説したいと思います。

ルートディレクトリに「index.html」「page.html」の2ファイルとimgフォルダ、cssフォルダが配置されています。
imgフォルダには「a.jpg」「b.png」という名前の画像ファイル、cssフォルダには「base.css」ファイルがあります。
index.htmlから見たpage.htmlまでの相対パス
同じ階層のファイルを指定する記述になります。
「./page.html」が正式な書き方になります。ただし「./」は省略できるので「page.html」と記述する事もできます。
どちらかというと後者の書き方が一般的です。
index.htmlから見たbase.cssまでの相対パス
次に下の階層のファイルを指定する場合です。
「./css/base.css」が正式、通常は「css/base.css」でOKです。
同様に「index.html」から画像ファイルを指定するのであれば、「img/a.jpg」「img/b.png」となります。
base.cssから見た画像ファイルまでの相対パス
一気に応用になります。一度階層を上がってから再度階層が下がるパターンです。
階層を1段上がるには「../」を記述します。
よってこの場合は「../img/a.jpg」「../img/b.png」という記述が正解です。
画像の挿入方法
Webページに画像を貼り付ける方法について説明していきたいと思います。
画像の挿入は絶対パスや相対パスが理解できればすぐに覚えられると思いますが、まずは画像の種類について理解しましょう。
Webページで取り扱える画像の種類
画像データには圧縮の方法や表示できる色数などにより様々なフォーマット形式が存在します。
どの形式のフォーマットかを表したものがファイル名の後ろにつく拡張子と呼ばれるものです。
Webページで主に扱う画像の形式は次の3つになります。
JPEG(ジェイペグ)形式
拡張子は「jpeg」「jpg」です。
主に人や風景などの写真を表現するのに向いています。
イラストなどもOKですが、画像の一部を透明に出来ないな為、後述するpng形式の方がオススメです。
品質を下げることでファイルサイズを抑えることが出来ます。
PNG(ピング)形式
拡張子は「png」です。
イラストや写真両方の表現に向いています。画像の一部を透明で表示する事が可能です。
ただし同じ解像度の自然物写真であればJPEG形式よりファイルサイズは大きくなります。
イラストや画面キャプチャー画像、ロゴなどを表現するのであればPNG形式を使いましょう。
ビット数(色数)を落とすことでファイルサイズを抑えることが可能です。
GIF(ジフ)形式
拡張子は「gif」です。
表示できる色数が最大256色な為、単純なイラストやアイコンなどの画像に使用されます。
PNG形式と同様、画像の一部を透明化する事も可能です。
以前GIF形式で使われていたものでも、最近ではPNG形式(8bit)を使う事が多い傾向です。
GIF形式では静止画だけでなく簡易的なアニメーションを表現する事が可能です。
Webページにおける画像の注意点
Webページで画像を貼り付ける際には、画像のファイルサイズはとても気にしなくてはなりません。
デジカメで高解像度撮影した写真などはウン十MBとかウン百MBなんて容量があったりします。
しかしWebページ上では、1ファイル1MB以上でもかなり大きめのサイズになります。
画像データは必要な部分のみを切り抜きしたり、リサイズや圧縮するなどしてファイルサイズを出来る限り小さくすることがとても重要になります。
画像の貼り付け方
Webページに画像を挿入するにはimg要素を使います。
それでは相対パスの説明の際に使用した画像を元に、img要素の使い方を解説します。
ルートディレクトリにある「index.html」にimgフォルダ内の「b.png」を埋め込むコードは下記になります。
<img src="img/b.png" alt="bのイラスト画像">こちらは最小に近い記述になります。
alt属性はHTML5から必須ではなくなったのですが、とても重要なので必ず記述するようにして下さい。
- src属性
- 相対パスや絶対パスなどのURLで埋め込む画像を指定します。(必須項目)
- alt属性
- 画像の簡易的な説明を含む名前やキーワードを記述。画像が表示できなかった場合の代替テキストになります。
書き方のルールは追加する属性の前に半角スペースを空け、属性と属性値を=で結び属性値の値を“(ダブルクォーテーション)で囲みます。
‘(シングルクォーテーション)でも可能ですが、HTMLの記述ではダブルクォーテーションが一般的です。
img要素は前回お話ししたbr要素と同様に空要素になります。
コンテンツを囲わなくても機能するので、終了タグはありません。
また必須の属性ではありませんが、幅と高さを指定する属性を入れることをお勧めします。
画像の幅が300ピクセル、高さが150ピクセルであれば、下記のように記述します。
<img src="img/b.png" alt="bのイラスト画像" width="300" height="150">ブラウザでページを表示する際に、幅と高さのデータを指定しておくことで、表示速度が高まると言われています。
特別な理由が無い限りは、指定しておくとよいでしょう。
画像の表示の大きさやレイアウトなどはCSSで設定しますので、幅と高さは画像の素の値を指定します。
img要素には様々な属性や付随する要素がありますが、まずはこの基本的な形を頭に入れておいて下さい。
これらは画像以外のコンテンツの埋め込みも可能ですが、画像のみの埋め込みの場合は<img>タグを使用するのが一般的です。
リンク要素の設定方法
Webページ内の文字や画像をクリックする事で、サイト内の別の場所や別ページ、他のWebサイトのページなどに移動できるような仕組みをリンクと呼びます。
リンクを貼っているページをリンク元、移動した場所をリンク先と言います。
Webページ作成の際には頻繁に使われる要素の1つです。
それでは先程と同様に、相対パスの説明で使用した画像を元にリンクを設定したいと思います。
「index.html」から「page.html」に移動するリンクを記述してみます。
<a href="page.html">page.htmlに飛ぶリンク!</a>a要素にhref属性を追記してターゲットのパスを記述します。リンクを設定するテキストを囲み最後に終了タグで締めます。
またa要素には終了タグが付くので覚えておいて下さい。
この場合はブラウザの同一のウィンドウやタブ内でページが切り替わります。
別のウィンドウやタブで新たにページを開いてジャンプさせるのであればtarget属性を追加して制御します。
<a href="page.html" target="_blank">page.htmlに飛ぶリンク!</a>特に別のWebサイトに飛ぶ場合に利用すると良いでしょう。
- href属性
- リンク先を相対パスや絶対パスなどのURLで指定します。
- target属性
- リンク先のブラウザでの表示方法を指定します。属性値「_blank」を設定する事で、別ウィンドウ・タブでリンク先を表示します。
このページの目次のように、同一ページ内で指定場所までジャンプさせる場合には、ジャンプしたい場所のタグにid属性を追加します。
<h1 id=”top”>ページの大見出し<h1>
<h1>タグにid属性を追加して属性値「top」としました。
上記のページ大見出しと記述した場所までジャンプする場合には下記のように記述します。
<a href="#top">大見出しへ</a>こちらが別ページのpage.html内にある<h1>タグであれば下記のように記述します。
<a href="page.html#top">大見出しへ</a>このようにid属性で指定した属性値に#を付けてhref属性に記載します。
まとめ
1日目、2日目とHTMLを中心に説明してきました。
主によく使われるタグを中心に解説してきたつもりです。
他にも色々な要素や属性などが存在はしますが、基本的なWebページであれば、ここまでご紹介したタグで作成する事は可能です。
まずはここまでの内容を整理して、しっかり使えるようになれば自然と他のタグの使い方も頭に入ってくると思います。
こちらの記事ではHTMLやCSS習得のスタートラインに立つことを目的としているので、より本格的に理解を深めるのであれば、オンラインスクールなどを利用するのも一つの手だと思います。
「TechAcademy」のWebデザインコースなどもありますで、興味のある方はご覧になって下さい。
次回からはページのデザインは装飾などを行うCSSを中心に解説していきたいと思います。