10年程前と比べるとHTMLとCSSを扱える人ってかなり増えてきたなという印象です。インターネットがすごく身近なものになるにつれて、Web関係を専門としていない人てもブログをカスタマイズしたり、自分でWebサイトを作ったり出来るのは強みだと思います。
HTMLとかCSSなんて今更かよ!という意見もあると思いますが、覚えようとしたけど挫折したとか、プログラムっぽい事は拒絶反応がでて理解できないなんて人もいるかもしれないので、5日(5回)で何となく分かるような記事を書いてみたいと思います。
ちょっとでもHTMLやCSSを触った事がある人には、全く役に立たないのでどうぞご了承ください。
私が初めてHTMLとCSSに触れたきっかけ
Windows95の時代からパソコンを使ってきた私ですが、プログラムは元よりHTMLやCSSなどの言語的な物には全くの無知でした。
ネットワークとかサーバ、PCの設定などは多少人よりは知っている程度だったのですが、2008年くらいに会社で無理やりHP担当になってしまったのがHTMLとCSSを覚えるきっかけでした。
全員とは言いませんが、IT系以外の会社にいる特に年配の人の認識は、パソコンに多少詳しいから何でも知っていると勘違いしている人が多いです。
全くHTMLとか分からない中、HPを更新したり管理したりしなくてはならない為、結局独学では挫折してしまい、自腹でスクールに通う事にしました。
でも今思えば、すごく良いきっかけになったと思いますし、自分に1つスキルが身につくのはとても自信になります。
私のようにパソコンやネットワークなどの知識はあるのに、プログラム系は苦手だという方がこの記事を読んで、覚えるきっかけになれば幸いです。
ぼんやりと分かった状態になってから、参考書で勉強するなりスクールに通うなり、実践を積むなりすればすぐ応用力はつきます。
WebページとWebサイト
知らない人も少ないと思いますが、念のため。
インターネット上で文章や画像などコンテンツを閲覧できるように作成したものをWebページと呼びます。
WebサイトとはそれらWebページが複数にまとまったものを指します。
HTMLの基礎の基礎
HTMLの基本構造
厳密には最小ではないのですが、最低限の基本構造は下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><!-- ここにページのタイトルを記述する --></title>
</head>
<body>
<!-- ここの領域が、ブラウザ上で表示される領域です -->
</body>
</html>上記の記述は最低限必要なものなので、ひとまとめに覚えてしまいましょう。
それでは項目ごとに説明していきます。
<!DOCTYPE html>
宣言文と呼ばれるものです。以前のバージョンよりかなり簡略化されました。
このページはHTML5で記述されていますという印みたいなものです。ブラウザはこれらを判断して適切な表示をします。
<html lang=”ja”>
こちらの記述も以前より短縮されました。
このページは日本語ですという事を明記しています。
こちらのlang属性指定は必須ではありませんが、ないよりあった方が良いので、この形のまま覚えてください。
<html>~</html>の領域がWebページ全体を表します。
<head>
<head>タグ内に書かれた内容は、ブラウザに表示されません。(タイトルはブラウザのタブに表示)
この<head>~</head>領域内には、このドキュメント全般の情報を記述します。
タイトルやキーワード、読み込むファイルやCSSなどを記述する領域になります。
<meta charset=”UTF-8″>
<head>タグ内の最小限の記述として、文字のエンコード方式をUTF-8と指定します。
現在文字コードの主流はUTF-8ですので、こちらを指定しておけば間違いないです。
<title>
Webページの題名を記述します。
ここの記述がないとどのような内容のページかわからない為、必須項目になっています。
<title>~</title>タグ内は、もちろん日本語での記述OKです。
<body>
<body>~</body>領域内が実際にブラウザに表示される部分になります。
文章や画像などのコンテンツをこちらに記載していきます。
開始タグと終了タグ
感のいい人なら気になっていると思いますが、HTMLでは基本、開始タグがあって指定した中身の最後に終了タグで締めるというような構造になっています。
宣言文や「<meta charset=”UTF-8″>」のようなそれ単独で意味を成すものについては、終了タグが無い場合もありますが、通常は指定するコンテンツの前後をタグで囲むというのが基本です。
またそのタグについても入れ子の構造になる事もあります。
先程の最小限構成を見て頂くと分かると思いますが、<html>~</html>内に<head>タグと<body>タグが存在し、<head>~</head>内に<title>タグが配置され入れ子の構造になっています。
初歩の実践練習
説明ばかりだと飽きるので、少し実践の練習をしてみましょう。
Windowsに標準でついているメモ帳を使って練習してみます。
Windowsのスタートメニューから「Windowsアクセサリ」にあるメモ帳を立ち上げます。
先ほどの基本構成をコピーアンドペーストして下さい。
一旦保存します。

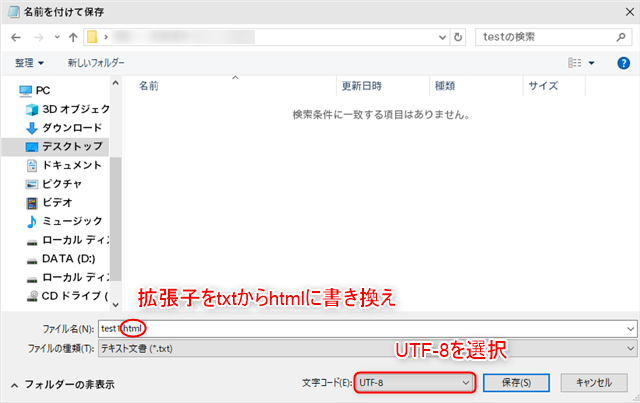
保存の際には、ファイルの拡張子をhtmlにし、文字コードをUTF-8に指定してから保存してください。
今回は「test1.html」というファイル名にしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
HTMLの練習1
</body>
</html>入力が終わったら、ファイルを上書き保存しブラウザで表示を確認してみます。

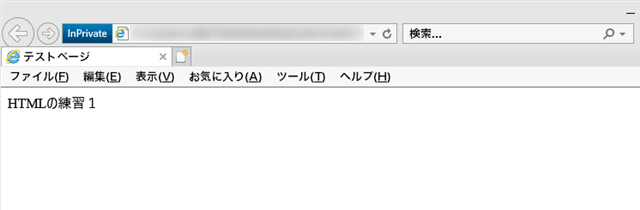
IEで確認した画面ですが、<title>タグ領域に入力した記述がブラウザのタブに、そして<body>タグ領域に入力した内容が画面に表示されていると思います。
<body>タグの領域に文字だけを入力しても表示されますが、この文章に意味を持たせるために、<p>タグで囲ってみましょう。
<p>HTMLの練習1</p>p要素は段落を表します。
開始タグの<p>と終了タグの</p>で文章を囲むことで、その範囲が1つの段落という事を表しています。
ブラウザで確認しても、見た目は変わっていないと思いますが、表示が1段下にずれたかと思います。
見出し要素の使い方
今度はpの部分をh1に書き換えてみましょう。
<h1>HTMLの練習1</h1>上書き保存してブラウザの更新ボタンを押して確認してみて下さい。
見た目も大きく太字になっていると思います。
<h1>~<h6>は見出しタグと呼ばれるもので、h1が最大の大見出しを表し、h2が中見出し、次がh3という形で順番に意味合いと文字が小さくなっていきます。
せっかくなので、全て表示して見比べてみます。
<h1>HTMLの練習1</h1>
<h2>HTMLの練習2</h2>
<h3>HTMLの練習3</h3>
<h4>HTMLの練習4</h4>
<h5>HTMLの練習5</h5>
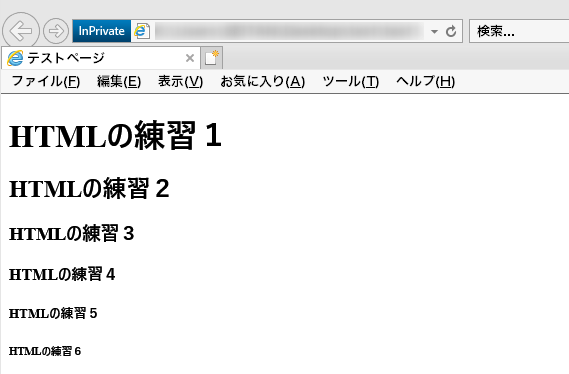
<h6>HTMLの練習6</h6>上記のように入力しました。保存してブラウザを更新して下さい。

順番に文字が小さくなっていると思います。
全体の大見出しh1があり、その下に中見出しのh2、h2の下に小見出しのh3が複数というような文章構造を表す為に使用します。
よく使われるのはh1~h4要素くらいまでで、h5やh6まで細かく見出しを分けてページを作成する事はめったにありませんが、この見出しの使い分けについては徐々に覚えていきましょう。
次にh6の下に長めの文章を挿入してみましょう。
<p>テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト、テスト。てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、てすと、。</p>すごく適当ですが、長い文章を<p>タグで囲み1つの段落とします。
これを「テスト。てすと」の句点から後ろの平仮名から改行したい場合。
テスト。<br>てすと上記のように<br>タグを挿入しブラウザで改行を確認してみて下さい。
今度はpタグ内に特別に強調したい部分を指定してみます。
<strong>テスト、テスト、テスト</strong>どの部分でも構わないので、<p>タグ内の一部分を<strong>タグで囲います。
ブラウザで確認してみると太字になっていると思います。この<strong>タグは見た目の強調だけでなく、文章的な意味合いでも重要度が高い場合に使用します。
文字を強調するタグは何種類かありますが、「strong要素 > em要素 > b要素」という順番に重要度などが増すと考えて下さい。
このように段落を表す<p>タグ内の一部を指定して、何かしらの効果を付けるタグを挿入するような入れ子構造がHTMLではよくあります。
それではHTMLで良く使用されるタグの使い方を見ていきましょう。
リストタグの使い方
Webページ作成の際には要所要所でよく使われるものです。
具体的にはページのメニューや順番を表す手順の説明などで利用されます。
リストタグの使用方法は1つの形として覚えて下さい。
リストタグの種類は、単純にリストを羅列(記号付加)する場合に用いられるul要素と順番(番号付加)を表すリストのol要素があります。
<ul>
<li>ulリスト1</li>
<li>ulリスト2</li>
<li>ulリスト3</li>
<li>ulリスト4</li>
<li>ulリスト5</li>
</ul>
<ol>
<li>olリスト1</li>
<li>olリスト2</li>
<li>olリスト3</li>
<li>olリスト4</li>
<li>olリスト5</li>
</ol>先程の<p>タグの下にでも、上記のコードを貼り付けて下さい。
上書き保存して、ブラウザで確認してみます。

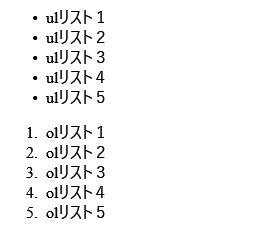
<ul>タグのリストでは「・」が<ol>タグのリストでは「番号」が文字の前に挿入されていると思います。
これらの装飾はCSSで非表示にすることも出来る為、ul要素とol要素の違いはリストの並び順に意味があるか無いかで使い分けましょう。
使い方としては、リスト全体を<ul>タグもしくは<ol>タグで囲み、各項目を<li>タグで囲むのが基本形です。難しくはないと思いますので、この形を覚えておいて下さい。
table要素を使った表の作成
今度はHTMLで表を作成すために使われるタグの説明です。
こちらもリストの時と同様、一つの形として覚えてしまいましょう。
<table border="">
<caption>テーブル作成の練習</caption>
<tr><td> </td><th>列表題1</th><th>列表題2</th><th>列表題3</th></tr>
<tr><th>行表題1</th><td>セル1</td><td>セル2</td><td>セル3</td></tr>
<tr><th>行表題2</th><td>セル4</td><td>セル5</td><td>セル6</td></tr>
<tr><th>行表題3</th><td>セル7</td><td>セル8</td><td>セル9</td></tr>
</table>サンプルとしてこのような表を作成してみました。
リスト練習の下にでも貼り付けて、上書き保存して下さい。

ブラウザで確認してみると味気ないですが、表っぽい形にはなっていると思います。
それでは要素ごとに解説していきます。
table要素について
表全体のコンテンツを<table>タグで囲います。
<table>タグの中にborder属性が入っていますが、この記述が無い場合にはブラウザで確認しても線が入らない為、無理やり入れています。
HTML5以前は表の装飾はCSSだけでなく、HTML上でも多少ですが行っていました。HTML5からは表の装飾はCSSをメインになった為、多くの属性が廃止となりました。
caption要素について
テーブルのタイトルを記載します。
テーブルに1つ指定することが出来ます。
tr要素について
tr要素は横1行を表しています。
テーブル作成の際には、この<tr>タグで横の行を追加していくイメージです。
th要素について
セルの一つですが、表題などの項目を表します。文字も太字で表示になっています。
td要素について
通常のセル部分です。表題に対するデータなどが入ります。
その他の要素について
今回のサンプルではテーブル作成の基本的なタグのみを使用しました。
テーブルのヘッダ、フッタ、本体などを表すタグも存在しますが、まずはこの基本形を覚えましょう。
説明リストの使い方
dl要素、dt要素、dd要素を使って「項目とその内容」をセットで表す場合に使用されます。
以前は定義リストと呼ばれていましたが、HTML5からは説明リストと若干呼び方が変更になりました。
定義を示す場合には、<dfn>タグを追加して記述しますが、今回は割愛します。
先に説明したリストタグに似ているのですが、項目と説明が必要な場合に使用されます。
ul要素がdl要素に置き換わり、li要素がdt要素(項目)とdd要素(説明)に分割されたようなイメージです。
<dl>
<dt>項目1</dt>
<dd>項目1の内容</dd>
<dt>項目2</dt>
<dd>項目2の内容</dd>
</dl>こちらが基本形です。
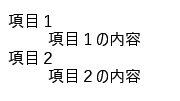
上書き保存してブラウザで確認して見ましょう。

項目から一段ずれて説明が表示されていると思います。
発展形として、dt要素が複数とdd要素が1つや、dt要素が1つでdd要素が複数という組み合わせも可能です。
また項目より先に説明を記述するものNGです。
リストタグやテーブルタグと同様に、こちらも基本形を覚えてしまいましょう。
まとめ
分かった気になるHTMLの1日目はこれで終了します。
お問い合わせやアンケートページなどに使われるフォーム要素については、各要素の数が多く初歩の段階では混乱するので、5日間の中では省略するつもりです。
実際お問合せなどを動作させるには、プログラミングも必要になってくるので、ある程度HTMLを理解してから取り組むことを推奨します。
こちらの記事ではHTMLやCSS習得のスタートラインに立つことを目的としているので、より理解を深めるためオンラインスクールなどを利用すると良いと思います。
「TechAcademy」のWebデザインコースなどもありますで、興味のある方はご覧になって下さい。
次回はリンクタグや画像の挿入について解説してみたいと思います。
またそれらを理解する為の相対パスや絶対パスについても解説します。