分かった気になるHTML&CSSも最終日となりました。今までの4回で何となくイメージは掴めましたでしょうか?
一般的な分類のプログラミング言語とは違い、マークアップ言語であるHTMLやスタイルシート言語のCSSは比較的理解し易いのではと思います。
ただしあくまでもある程度使えるというレベルでの話であり、実際HTMLとCSSを全て把握し、完璧に使いこなせる人は限られてくるでしょう。
そこまでの理解が無くとも、今はインターネットですぐに調べる事が出来るので、専門職でもない限りはそれで十分な所もあります。
IT系全般に言えますが、バージョンが変わったり、新しい仕様になると、今までの知識を常に上書きしなけらばならないのが苦労する点でもあります。
前回の記事は下記になります。

全5回の構成で順番に解説していますので、初日をご覧になっていない方は下記から読んで頂けると幸いです。

HTML5の文章構造について
以前は何でもかんでも<div>タグで囲って、各コンテンツをグループ分けしていましたが、HTML5になってからコンテンツの構造を明記する事がとても重要になりました。
もちろんHTML5になってからも、デザイン的に<div>タグを使う事はよくありますが、どのような構造、構成になっているかを人間の目ではなく機械的(クローラーなど)に解析しやすいよう、明確に示す必要があります。
解析しやすい構造になっている事で、SEO的に有利になると考えられています。
セクショニングコンテンツに分類される要素
HTMLでは長い間、ブロックレベル要素とインライン要素という2つのカテゴリで各要素を分類してきました。
各要素の初期値は、以前の特徴を残していますので、ブロック扱いとインライン扱いの違いは理解しておく必要があります。
HTML5の登場でその分類は廃止になり、細分化され7つカテゴリに分類されるようになりました。
その中でも、ページの構成に関わるセクションを表す要素は下記の4つになります。
レイアウトや単なるコンテンツのグループ分けでは<div>タグを使用して下さい。
section要素
section要素は章や節などの見出しとその概要を、1つのまとまった意味のある固まりとして表すセクション要素です。
必ず見出し要素を含まなければなりません。
article要素
article要素はそのページ内で単独で内容が成り立つ、独立したコンテンツを表すセクション要素です。
ブログなどで言えば、そのページ内の記事部分になどで使用されます。
aside要素
aside要素はメインコンテンツと関係が比較的に少ない、ページの補助的な領域を表すセクション要素です。
人気記事や関連記事などの領域で使用されることが多いです。
nav要素
nav要素はナビゲーションリンクなどの領域を表すセクション要素です。
一般的にグローバルナビゲーションなど、主要なメニュー領域で使用されます。
1か所という制約はないので、重要視したいメニューやパンくずリストなどに使用されます。
ページ構造を表すセクションに関連した要素
セクショニングコンテンツと関係の深い要素は下記になります。
他にもありますが、主にこの3つは押さえておきましょう。
header要素とfooter要素
header要素はセクションのヘッダー、footer要素はセクションのフッターを表します。
section要素やaside要素のヘッダー、フッターを表す場合やページ全体のヘッダー、フッターの領域を表す場合にも使用されます。
main要素
main要素はページ内のメインコンテンツを表す領域に使用されます。
メイン部分を明示するものなので、ページ内で1か所しか使用できません。
文章構造を意識したマークアップ実践
それではセクション要素を踏まえた上で、サイトを作成してみたいと思います。
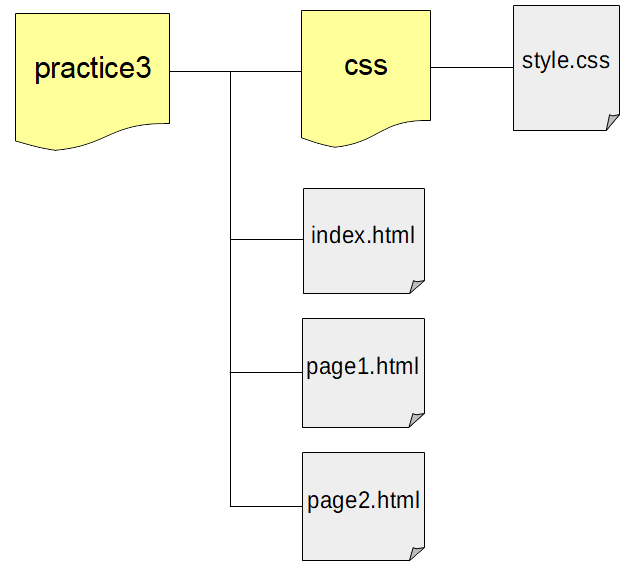
今回は「practice3」というフォルダを作成して、下図のようなファイル構成にしました。

「page1.html」「page2.html」は「index.html」を作成してからコピーして修正します。
レイアウトと文章構造の確認なので、画像等は使用しませんでした。

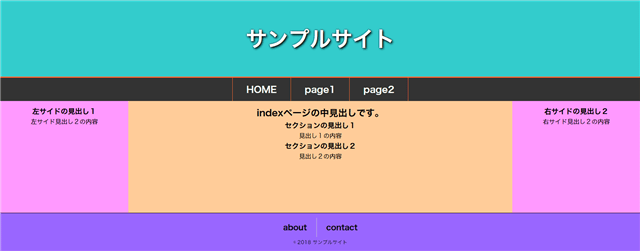
上図のようなレイアウトになるようにコーディングしてみたいと思います。
index.htmlファイルの作成
それでは前回同様テキストエディタ(mery)を使用して、下記のコードを入力してください。
コピー貼り付けが簡単ではありますが、一つずつ意味を見ながら入力するのも勉強にはなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルサイトのトップページ</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<header id="top">
<h1><a href="index.html">サンプルサイト</a></h1>
</header>
<nav id="menu">
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="page1.html">page1</a></li>
<li><a href="page2.html">page2</a></li>
</ul>
</nav>
<main id="contents">
<article>
<h2>indexページの中見出しです。</h2>
<section>
<h3>セクションの見出し1</h3>
<p>見出し1の内容</p>
</section>
<section>
<h3>セクションの見出し2</h3>
<p>見出し2の内容</p>
</section>
</article>
</main>
<aside id="lside">
<h3>左サイドの見出し1</h3>
<p>左サイド見出し2の内容</p>
</aside>
<aside id="rside">
<h3>右サイドの見出し2</h3>
<p>右サイド見出し2の内容</p>
</aside>
<footer id="foot">
<ul>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
<p><small>© 2018 サンプルサイト</small></p>
</footer>
</div>
</body>
</html>入力が終わったら、「practice3」フォルダ内にhtml形式(エンコードはUTF-8 BOM無し)で保存して下さい。
トップページの構造概要
構造についてはあくまで一例ですので、他の構成も沢山あります。
以前に解説した内容については省略します。
全体をidがwrapperのdiv要素で囲っています。
サイトのタイトルである「サンプルサイト」を<h1>タグで指定し、その部分を<header>タグで囲みました。
メインメニューの部分を<nav>タグで範囲指定しています。
ページ内のコンテンツでメインとなる部分を<main>タグで指定し、その配下に<article>タグで囲っています。
コンテンツの内容を表す見出しを<h2>タグで、その配下に2つの<section>タグで区分けしています。さらに<section>タグ内に各章の小見出しを<h3>タグで指定し、その概要を<p>タグで記述しました。
<aside>タグでそれぞれ左右カラムの領域を指定しています。
左右とも<h3>タグの小見出しと<p>タグの概要という構成です。
基本的に画面の表示順は記述する順番になりますが、今回は表示位置を指定できるCSSグリッドでレイアウトするので、このような記述順にしています。
メインコンテンツの内容をなるべく上部(サブコンテンツより前)に書くことで、SEO的にも良いとされています。
最下部にサブメニューと著作表示を記述し、それを<footer>タグで範囲指定しました。
サブ的なメニューなので、今回は<nav>タグでは囲っていません。
実際は主要メニューに近いので<nav>タグを使用しても問題ないと思います。
page1.htmlとpage2.htmlファイル作成
次に「index.html」ファイルをコピーして「page1.html」「page2.html」ファイルを作成し内容を修正します。
面倒な方は、下記のコードをコピーして新規に2ファイル作成しても構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>page1の記事タイトル</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<header id="top">
<p><a href="index.html">サンプルサイト</a></p>
</header>
<nav id="menu">
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="page1.html">page1</a></li>
<li><a href="page2.html">page2</a></li>
</ul>
</nav>
<main id="contents">
<article>
<header>
<h1>page1の大見出しです。(記事タイトルなど)</h1>
<p>page1の記事概要</p>
</header>
<section>
<h2>セクションの中見出し1</h2>
<p>中見出し1の内容</p>
<h3>セクションの小見出し1</h3>
<p>小見出し1の内容</p>
</section>
<section>
<h2>セクションの中見出し2</h2>
<p>中見出し2の内容</p>
<h3>セクションの小見出し2</h3>
<p>小見出し2の内容</p>
</section>
<footer>
<p>フッターの内容</p>
</footer>
</article>
</main>
<aside id="lside">
<h3>左サイドの見出し1</h3>
<p>左サイド見出し2の内容</p>
</aside>
<aside id="rside">
<h3>右サイドの見出し2</h3>
<p>右サイド見出し2の内容</p>
</aside>
<footer id="foot">
<ul>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
<p><small>© 2018 サンプルサイト</small></p>
</footer>
</div>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>page2の記事タイトル</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<header id="top">
<p><a href="index.html">サンプルサイト</a></p>
</header>
<nav id="menu">
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="page1.html">page1</a></li>
<li><a href="page2.html">page2</a></li>
</ul>
</nav>
<main id="contents">
<article>
<header>
<h1>page2の大見出しです。(記事タイトルなど)</h1>
<p>page2の記事概要</p>
</header>
<section>
<h2>セクションの中見出し1</h2>
<p>中見出し1の内容</p>
<h3>セクションの小見出し1</h3>
<p>小見出し1の内容</p>
</section>
<section>
<h2>セクションの中見出し2</h2>
<p>中見出し2の内容</p>
<h3>セクションの小見出し2</h3>
<p>小見出し2の内容</p>
</section>
<footer>
<p>フッターの内容</p>
</footer>
</article>
</main>
<aside id="lside">
<h3>左サイドの見出し1</h3>
<p>左サイド見出し2の内容</p>
</aside>
<aside id="rside">
<h3>右サイドの見出し2</h3>
<p>右サイド見出し2の内容</p>
</aside>
<footer id="foot">
<ul>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
<p><small>© 2018 サンプルサイト</small></p>
</footer>
</div>
</body>
</html>2ファイルとも記述が一部違うだけで、ほとんど一緒ですが念のため載せておきます。
page1、page2ページのポイント事項
トップページとあまり変わらないので、ポイントだけ説明します。
<title>タグには各記事のメインタイトルを記述します。
サイト名をトップページでは<h1>タグで指定しましたが、ページの記事タイトルがメインなので<p>タグに変更しています。
記事部分にも<header>タグ、<footer>タグを使用しています。
記事のメインタイトルを<h1>タグで指定しました。
style.cssファイルの作成
それではページのデザインと簡単な装飾をしてみます。
下記の内容でcssファイルを作成します。
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%
}
#top,
#menu,
#contents,
#lside,
#rside,
#foot {
display: block;
box-sizing: border-box;
}
/* wrapper領域の設定 */
#wrapper {
height: 100%;
display: -ms-grid;
display: grid;
grid-template-areas:
'top top top'
'menu menu menu'
'lside contents rside'
'foot foot foot';
-ms-grid-columns: 1fr 3fr 1fr;
grid-template-columns: 1fr 3fr 1fr;
-ms-grid-rows: auto auto 1fr auto;
grid-template-rows: auto auto 1fr auto;
text-align: center;
background: #FF9;
}
/* top領域の設定 */
#top {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: top;
background: #3CC;
border-bottom: 3px solid #F63;
}
/* menu領域の設定 */
#menu {
-ms-grid-row: 2;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: menu;
background: #6F9;
}
/* lside領域の設定 */
#lside {
-ms-grid-row: 3;
-ms-grid-column: 1;
grid-area: lside;
min-height: 100%;
background: #F9F;
border-bottom: 1px solid #000;
padding: 0.75em;
}
/* contents領域の設定 */
#contents {
-ms-grid-row: 3;
-ms-grid-column: 2;
grid-area: contents;
min-height: 100%;
background: #FC9;
border-bottom: 1px solid #000;
padding: 0.75em;
}
/* rside領域の設定 */
#rside {
-ms-grid-row: 3;
-ms-grid-column: 3;
grid-area: rside;
min-height: 100%;
background: #F9F;
border-bottom: 1px solid #000;
padding: 0.75em;
}
/* foot領域の設定 */
#foot {
-ms-grid-row: 4;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: foot;
background: #96F;
padding: 0.75em;
}
/* サイトタイトルの設定 */
#top h1,
#top p {
font-size: 3.5rem;
font-weight: bold;
line-height: 200px;
text-shadow: 0px 0px 3px #000, 3px 3px 5px #000;
}
#top h1 a,
#top p a {
color: #FFF;
text-decoration: none;
}
#top h1 a:hover,
#top p a:hover {
color: #F60;
}
/* グローバルメニューの設定 */
#menu ul {
font-size: 0;
list-style: none;
background-color: #333;
}
#menu li {
display: inline-block;
border-left: 1px solid #F63;
border-right: 1px solid #F63;
}
#menu li + li {
border-left: 0;
border-right: 1px solid #F63;
}
#menu li a {
display: block;
color: #FFF;
font-weight: bold;
font-size: 1.5rem;
text-decoration: none;
padding: 0.5em 1.5em;
}
#menu li a:hover {
color: #FC0;
background-color: #CCC;
}
/* フッターメニューの設定 */
#foot ul {
font-size: 0;
list-style: none;
}
#foot li {
display: inline-block;
}
#foot li + li {
border-left: 1px solid #CCC;
}
#foot li a {
display: block;
color: #000;
font-weight: bold;
font-size: 1.25rem;
text-decoration: none;
padding: 0.5em 1.25em;
}
#foot li a:hover {
color: #FC0;
}
/* 800px以下に適用 */
@media screen and (max-width:800px) {
html,
body {
font-size: 62.5%;
}
#wrapper {
display: block;
}
#contents,
#lside,
#rside {
min-height: 35%;
}
}記述が終わったら、「css」フォルダ内に拡張子css(エンコードはUTF-8 BOM無し)で保存して下さい。
前回はFlexboxでレスポンシブレイアウトを行いましたが、今回はCSSグリッドという手法でレイアウトしてみたいと思います。
Flexboxより新しく登場したレイアウト方法で、現在IEでは正式にサポートされていません。
「-ms-」という記述がいくつかありますが、これはベンダープレフィックスと呼ばれるものでIEに対応させる記述になります。
現在はかなり少なくはなりましたが、一部必要になる場合があります。
CSSグリッド解説
CSSグリッドの記述について説明します。

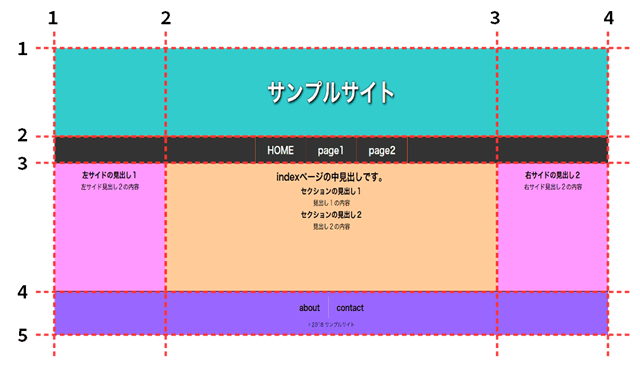
今回のサンプルページでは上図のようなグリッドレイアウトイメージになります。
このように各領域を分割して、細分化します。
wrapper領域
全体を包括するwrapper領域で「display:grid;」と記述する事で、その領域内がグリッドレイアウトの指定になります。
IE用の記述は「display:-ms-grid;」です。
「grid-template-areas」の部分で、名前を付けた領域(各領域の名称指定は後述)の配置を指定します。
縦4本のグリッドの中に3つのセルがあるので、1行表示する場合は、3つ連続で同じ名前を書きます。3カラムになっている箇所は、それぞれ表示される順番に記述しています。
IEでは「grid-template-areas」が利かない為、各領域に設定を行います。(領域毎の説明で後述します)
「grid-template-columns」は3列の幅比率を表しています。
IE用の項目は「-ms-grid-columns」で記述内容は同じです。
「grid-template-rows」で4行の高さ設定をしています。3行目だけfr指定する事で、残りの領域全部を埋めてくれます。
IE用の項目は「-ms-grid-rows」で記述内容は同じです。
top、menu、foot領域
「grid-area」で任意の名称を付けます。今回は分かり易いようにtop、menu、footという名前にしています。
IE未対応の「grid-template-areas」の代替で「-ms-grid-row」「-ms-grid-column」「-ms-grid-column-span」を設定します。
menu領域であれは、2行目の1列目に配置して、セルを3つ分結合という意味になります。
「grid-template-areas」では一括で指定できましたが、旧仕様であるIE対応の記述では各領域に配置を指定する必要があります。
contents、lside、rside領域
「grid-area」でcontents、lside、rsideという名称をつけています。
こちらもIEに対応する為、「-ms-grid-row」「-ms-grid-column」で位置を指定します。
各領域は1セルずつなので、「-ms-grid-column-span」は必要ありません。
contents領域を例にすると、3行目の2列目に配置するという意味になります。
その他のCSS設定を説明
CSSグリッド設定以外のポイントを抜粋して解説します。
html,body要素とwrapper領域を高さ100%、contents、lside、rside領域を「min-height」100%にする事で、画面の高さ100%に表示されるようになります。
<main>タグはIEだと領域が潰れてしまう為、「display:block;」を指定しています。他は必要ないのですが「box-sizing:border-box;」を一括指定したい為、このような記述になっています。
サイトタイトルの設定
トップページとpage1、page2でタイトルのタグがh1→pに変わる為、セレクタを2つ指定します。
「em」や「rem」という記述がありますが、サイズを相対指定しています。「em」は親要素を基準、「rem」はルート(最上位)要素が基準になります。
サイズは「100%=1em=1rem」という意味になります。
「line-height」で行間の高さを広げて、タイトル上下の領域を確保しています。
「text-shadow」はテキストに影を付ける効果です。
詳細は省きますが、水平、垂直、ぼかし半径、色を指定して立体的な文字にしています。「,」区切りで複数の影を追加する事が出来ます。
デフォルトだとリンク文字にアンダーラインが入るので、「text-decoration」で表示しないようにしています。
グローバルメニューの設定
UL要素に「list-style:none;」を指定し、マーカー文字が表示されないように設定。
「font-size」を0にしているのは、マーカー文字の領域を消す為です。
li要素に「display:inline-block;」を指定する事で、リストが横並びになります。
最近はFlexboxやtablecellで横並びメニューを設定する事がありますが、一番オーソドックスな設定として「inline-block」を使う事が現在も多いです。
「inline-block」は横並び出来るブロック扱いの要素にする事ができます。インラインとブロック、両方の性質をもった便利な指定です。
「li + li」となっている部分は、隣接セレクタと呼ばれるものです。
liに隣接するliの場合には、右側のみボーダーを表示という意味です。
最初のliの設定で左右にボーダーを指定しているので、2番目以降は右だけボーダー表示になり、仕切り線が2重になるのを防いでいます。
a要素の初期値はインライン扱いなので、li内のa要素をブロック扱いにして、li領域全体の背景が変わるようにしています。
HTML5で廃止になった概念とはいえ、要素を覚えて行く過程でどちらの扱いか意識しながら使い方を学ぶのが良いと思います。
フッターメニューはほぼ似ている設定なので省略します。
メディアクエリの設定
今回も画面サイズが800px以下の時に適用する設定にしています。
html,body要素にフォントのサイズの基準値を62.5%と縮小しています。
ルート部分のサイズを再設定する事で相対指定された文字サイズがこの基準になります。
wrapper領域を「grid」から「block」に変更し、グリッドレイアウトを解除しています。
解除されるので、各ブロックの領域が縦に並びます。
本来ならグリッドレイアウトは解除せず、各領域の設定を変更するのが良いと思います。
立て並びになると高さが大きすぎる為、contents、lside、rside領域のmin-heghtを35%して縮小しています。
まとめ
何となく分かった気になるHTML&CSSはこれで終了となります。
途中難しい部分も出てきてしまったかも知れませんが、全体が少しでも見えた状態になれば幸いです。
基本的なルールや書き方などが何となく分かれば、後は実践を重ねることで、少しずつ使えるタグやプロパティを増やしていくというのが効率的だと考えています。
細かい内容まで理解を深めるのであれば、オンラインスクールなどを利用するのも一つの手だと思います。
「TechAcademy」のWebデザインコースなどもありますで、興味のある方はご覧になって下さい。
全5回お疲れ様でした。