ブログやサイト構築でもっともメジャーなCMSと言えば当サイトでも利用しているWordPressですが、一昔前は導入に少なからずとも障壁があったと思います。
PHPやMySQLなどの知識やWebサーバの仕組みなどについてそれ程詳しくなくても、現在ではレンタルサーバ会社が提供する簡単インストールを利用すれば、WordPressでブログを始めるのにそれ程難しくはないかも知れません。
しかしいきなりの本番公開前に、ローカル環境での検証や記事作成などを行いたい場合は、XAMPPなどのソフトを使う必要がありました。
XAMPPの使い方については下記で記事にしています。


歴史も長く利用者も多いXAMPPはドキュメントが充実してるとはいえ、プログラミングやサーバ構築など全く経験がなく、無料ブログからWordPressに切り替えたいという層のユーザにとっては、とても難解なものだとも言えます。
XAMPPやMAMPなどは本番に近いサーバ環境を構築出来ますが、一刻も早くWordPressを使ってみたいという方には、セットアップは煩わしいものでした。
そこで簡単にWordPressをローカルで構築するツールとして「Instant WP」が登場し、かなりWordPress特化の環境作りは楽になったと思います。
今回ご紹介する「Local By Flywheel」は、それのさらに上を行く手軽さで余計な知識を必要とせず、簡単にWordPressのローカル環境を構築する事が可能です。
それでは早速「Local By Flywheel」のダウンロードからインストール、WordPressの設定まで見ていきましょう。
Local By Flywheelの特徴
2019年12月執筆時点のバージョンLocal 5.x.xはBETA版です。
※ 追記

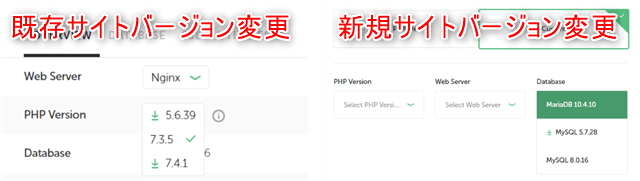
2020年6月現在のバージョンLocal 5.5.3では、サーバソフト(Apache・nginx)、PHPやMySQLのバージョン変更が可能となっています!

作成済みのサイトではMySQLの変更は出来ませんが、新規であればデータベースのバージョンを選んで作成する事が可能です。
ですので敢えて下記に記載した旧バージョンでの運用はしなくても大丈夫そうです。

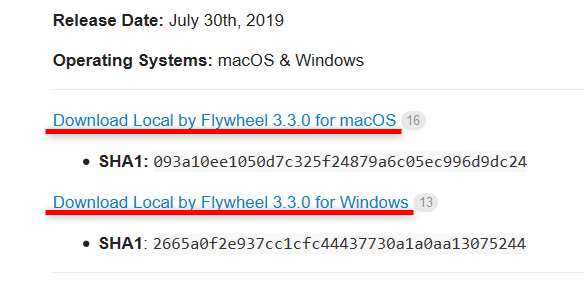
サーバ環境変更可能な旧バージョン(正式版)を使用したい場合は「Local公式サイトコミュニティ」より、上記の画像に明記したリンクからダウンロード可能です。
話は逸れましたが、Local By Flywheelの簡単な特徴を上げていきたいと思います。
サーバ知識がなくとも簡単に環境を構築できる
ソフトのGUIには無駄なメニューがなくすっきりしているので、簡単操作でWordPressローカル環境を構築する事ができます。
サイトを作成すると自動的にWordPressもセットアップされる
わざわざ別にWordPressをダウンロードしてセットアップしなくとも、ソフトにパッケージ(英語版)されているので余計な手間は必要ありません。
もしサイト追加時に最新版のWordPressがある場合(要ネット接続)には、通知が出てアップデートも簡単に行う事が出来ます。
複数のWordPressサイトを構築・検証ができる
WordPressがパッケージングされているのもあり、簡単にサイトを追加する事が可能です。
また検証サイトのクローンをボタン一つで作成する事が出来ます。
各種OSに対応している
WindowsやMACそしてLinuxなど様々なプラットフォームに対応しています。
非常に動作が軽快
実際の本番環境で作業しているかの如く、WordPressが軽快に動作します。
さすがに超低スペックPCでは厳しいかも知れませんが、そこそこのノートPC程度なら快適に作業出来ると思います。
無料版でも十分な機能を備えている
主要な機能の制限がない為、無料版で全く問題ないと思います。これだけのソフトウェアを無料で利用できるのはとても有難いです。
Local By Flywheelのセットアップ
『Local By Flywheel公式サイト』よりダウンロードを行います。
ダウンロード手順

まずは「FREE DOWNLOAD!」ボタンを押します。

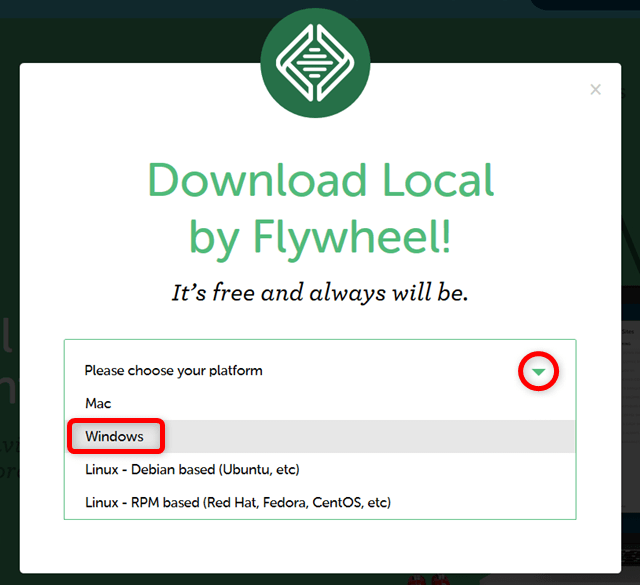
ポップアップウィンドウが表示されるので、プルダウンメニューからインストールしたいPCのOSを選択します。今回はWindows版を前提として話を進めていきます。

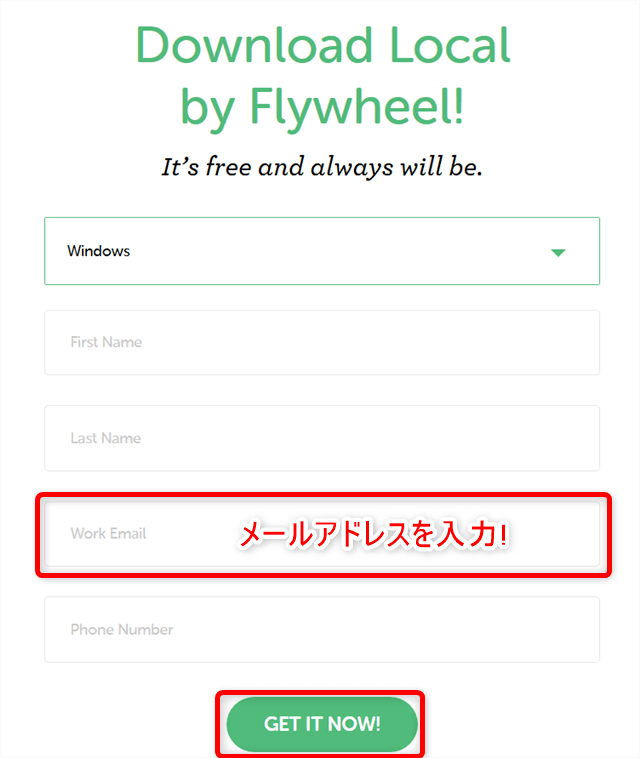
OSを選択すると、各入力項目が表示されます。
すべて入力するに越した事はありませんが、メールアドレスの入力のみでダウンロード可能です。
入力に間違いがなければ「GET IT NOW!」ボタンをクリックします。

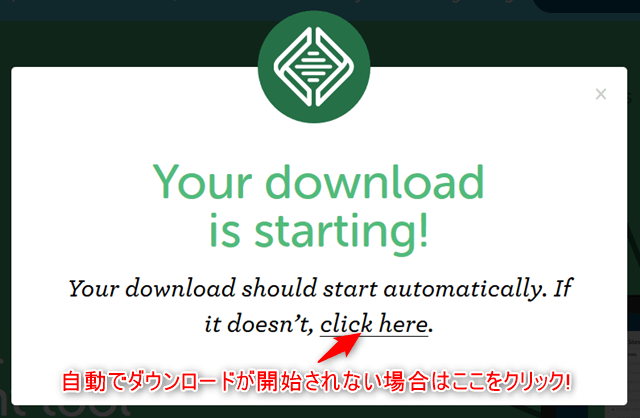
上記のウィンドウ表示とともに、自動でダウンロードが開始されます。
もし自動で開始されない場合は「click here」と書かれた部分をクリックして下さい。
![]()
ダウンロードが完了したら、バージョンとOSの名前が付いたexeファイルを実行します。
インストール手順
インストールには少々時間がかかりますが、負荷になるので事前に余計なソフトや常駐プログラムなどは終了させておきましょう。

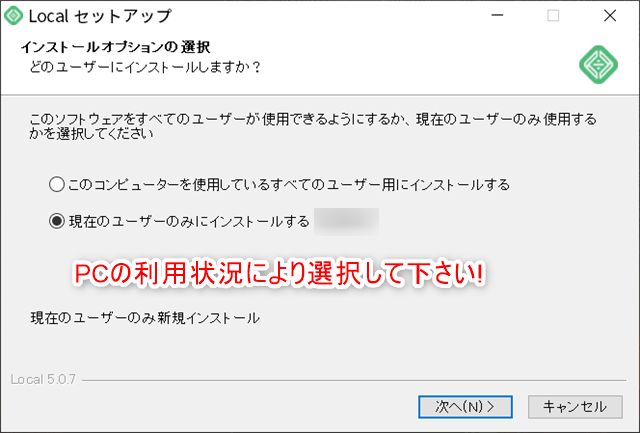
まずはすべてのユーザか、現在のユーザのみで使用するかの選択をして「次へ」ボタンを押します。
私は専用PCなので、すべてのユーザを選択しました。

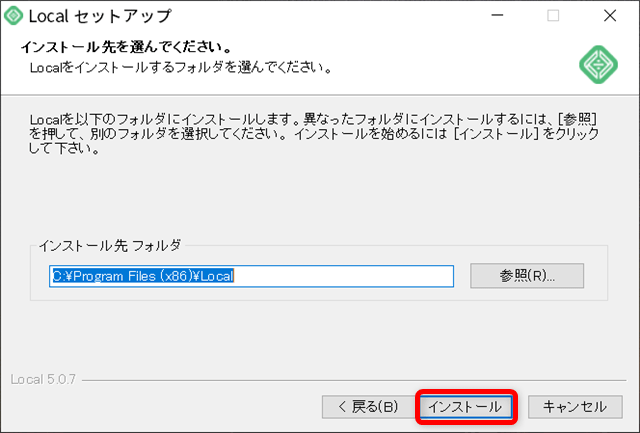
インストール先の変更がなければ「インストール」ボタンを押します。

ファイル展開中です。しばらく待ちましょう。

「Microsoft Visual C++ Redistributable(x86)」のセットアップも同時に行われます。

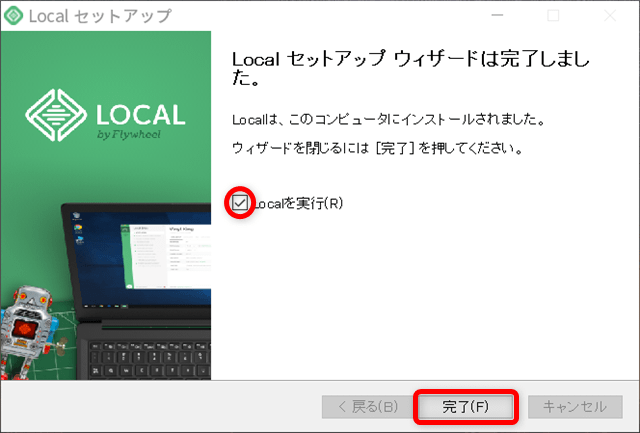
インストール手順は旧バージョンと変わっていると思いますが、上記のウィンドウが表示されれば、インストール完了です。
「Localを実行」チェックをして「完了」ボタンを押します。
Local By Flywheelの起動
検証用のWordPressサイトを1つ作成してみましょう。
初期設定

初回起動時にエラーレポート送信の有無を確認されます。
無料で利用させてもらっているので、問題がなければレポート送信してあげた方が今後の改善等に役に立つと思われます。

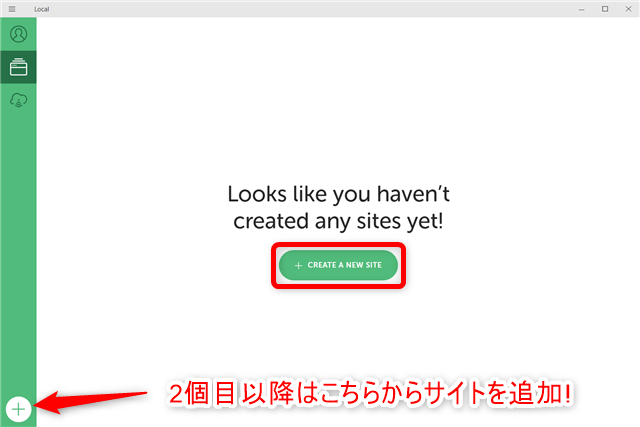
まだサイトを作成していない場合は、上図のような画面になるので「+CREATE A NEW SITE」ボタンで作成します。
2個目以降の追加は、左サイドメニュー「+」ボタンで追加作成可能です。

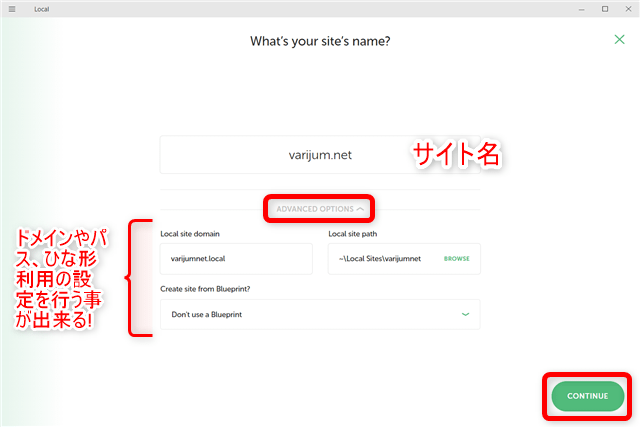
作成したいサイト名を入力します。「ADVACED OPTION」を押すと、ドメイン名やサイトのパス、Blueprintの設定を変更出来ます。
入力を確認して「CONTINUE」ボタンで進めます。

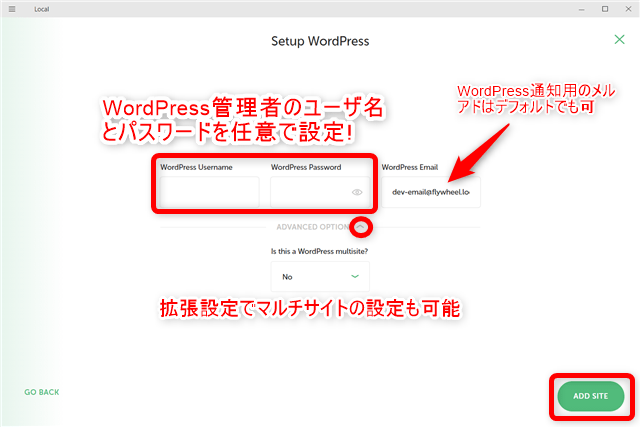
WordPress管理者のユーザ名とパスワードを設定します。
ローカル検証用としての利用であれば、単純なもので良いと思います。
WordPress通知用のメールアドレスは、デフォルトで問題ありません。後からでも管理画面で変更可能です。
「ADVACED OPTION」を開くとWordPressのマルチサイト設定も可能です。
入力に間違いがない事を確認して、最後に「ADD SITE」ボタンを押します。

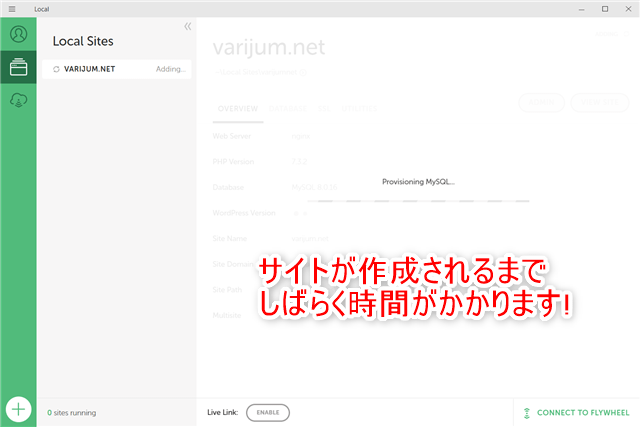
サイトを構成するまでしばらく時間がかかります。


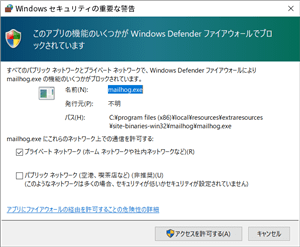
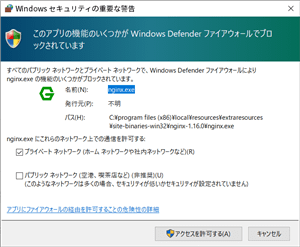
サイトが作成されるとファイアウォールの警告ウィンドウが表示されます。
各種ウィルス対策ソフトにより警告方法は様々ですが、画像はWindows Defennderのものです。
「アクセスを許可する」ボタンを押してウィンドウを閉じます。

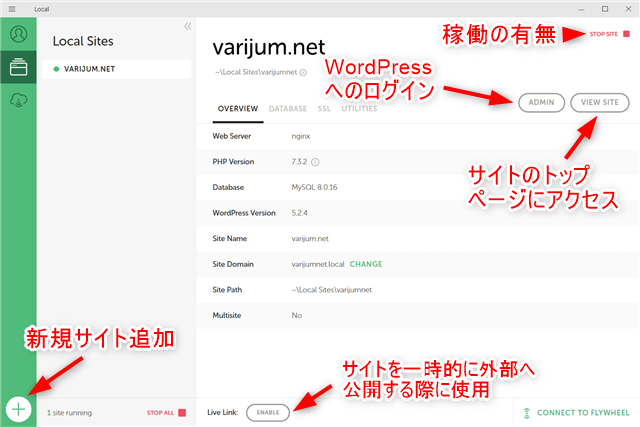
以上が新規サイト追加手順です。
UIは細かいメニューなどもなく、直感的に操作できるので、すぐに慣れると思います。
WordPressの設定
インストールされているWordPressは英語版の為、日本語化していきましょう。
先程のメイン画面右上にある「ADMIN」ボタンを押して、WordPressにログインしてみましょう。

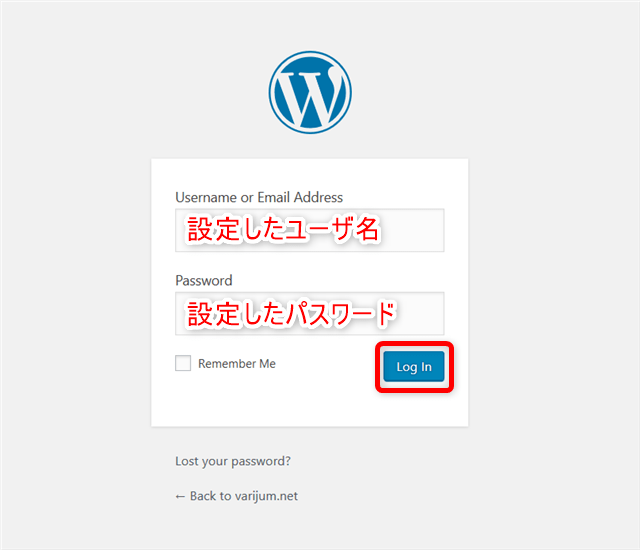
既定のブラウザが立ち上がりWordPressログイン画面が表示されるので、先程設定したユーザ名とパスワードを入力し「Log In」ボタンをクリックします。

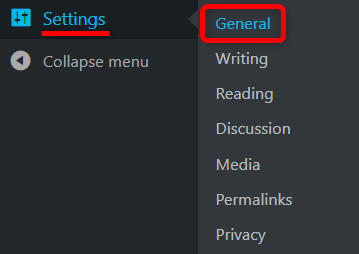
サイドメニューの「Settings > General」から設定画面を表示します。

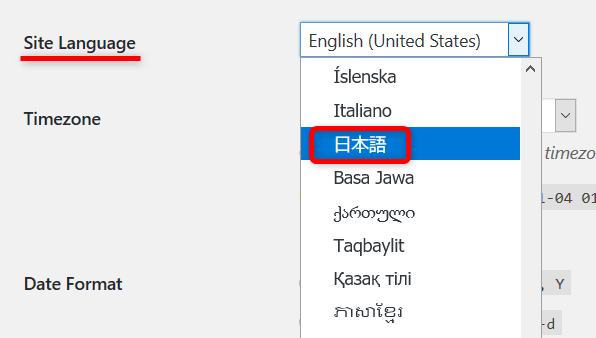
Site Language項目にあるプルダウンメニューで日本語を選択し、最後に画面最下部「Save」ボタンで日本語化は完了です。

さらに「WP Multibyte patch」プラグインが入っていないので、こちらも追加しておきましょう。
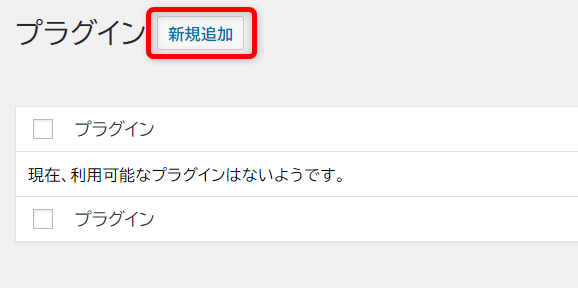
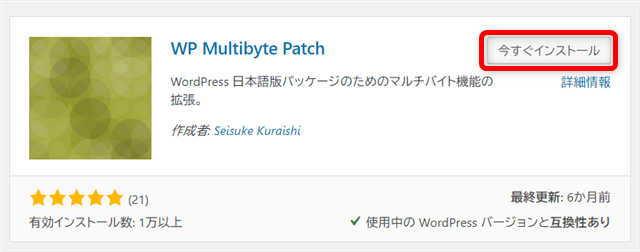
ダッシュボードメニューのプラグイン設定から新規追加を押し「WP Multibyte patch」を検索します。

見つかったら「今すぐインストール」ボタンを押して、最後に有効化しておきましょう。
以上でWordPressの日本語化対応は終了です。
サイトの削除
検証サイトが不要になった場合の削除方法です。

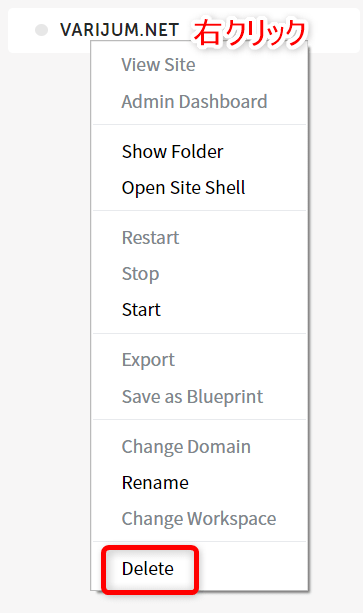
Local By Flywheelのメイン画面にあるサイト名を右クリックすると、上図のコンテキストメニューが表示されるので「Delete」を選択します。

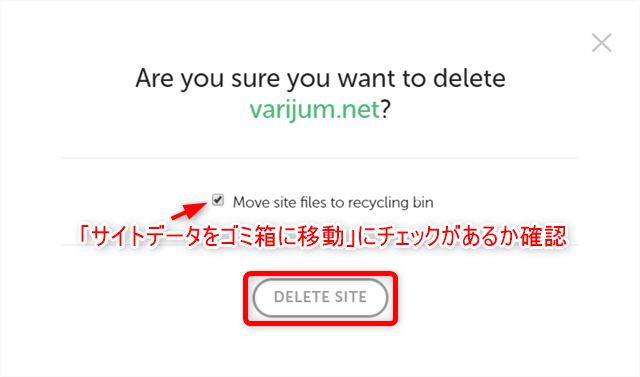
削除確認ウィンドウが表示されるので「Move site files …」にチェックが付いている事を確認し「DELETE SITE」ボタンを押します。
チェックを外して削除すると、メニューからサイト名はなくなりますが、サイトのファイルは残ったままになります。
まとめ
WordPressローカル検証において、現状最も手軽で簡単なツール「Local By Flywheel」の説明は以上になります。
本番アップロード前の検証はもちろんの事、公開サイトのバックアップとしても有効活用できる素晴らしいツールだと思います。
何よりも本番サーバのWordPressを操作しているのに近い感覚で、サクサク動作する為とてもストレスフリーで検証が行えます。
WordPressやサーバの仕組みを学びたいという方には、不向きかも知れませんが、とにかくWordPressを扱ってみたい、練習してみたいという場合には、ベストなソフトかも知れません。
文句をつけるとすれば、持ち運びできるポータブル版がない事と、最新のベータ版ではサーバ環境の変更が出来ない事でしょう。
将来的なアップデートでこの二つが解消されたら、全力でこちらに乗り換えたいと思っています。




