分かった気になるHTML&CSSの4日目はCSSを使ってWebページのレイアウトを行います。CSSでは多くのプロパティや値などを覚えるのも大変ではあるのですが、1番苦労するのがページのレイアウトや配置の設定です。
何がネックになるのかというと、ブラウザにより同じページが微妙に異なるという点です。
所謂クロスブラウザー対応するため、各種ブラウザ毎に検証する必要があるわけです。
最近は大分マシになりましたが、IE(インターネットエクスプローラ)に対応させる為、多くのWebデザイナー達が長年泣かされてきました。
特に日本においてはIEのシェア率がかなり高かった為、IEの古いバージョンまで考慮してWebページを微調整できるかがCSSにおける一つのテクニックでした。
なぜ過去形なのかというと、WindowsXPのサポート終了やブラウザEdgeの登場(メインで使ってる人は少ないが)、検証ツールの充実により以前より負担が軽減された為です。
現在はPCだけではなく、スマートフォンやタブレットなどのモバイル端末に対応させることの方が重要視されています。
レスポンシブデザインという画面サイズに依存しないWebサイトの構築が主流になっています。
前回の記事をご覧になっていない方は下記からどうぞ。

外部CSSファイルの作成
前回まではページの<head>タグ内に記述する方法で練習してきましたが、今回は別のCSSファイルを作成してWebページのレイアウトを行いたいと思います。
前の記事でご紹介したテキストエディタ「Mery」を起動させて下さい。
任意の場所にフォルダを作成し、HTMLファイルとCSSファイルを保存します。
今回フォルダ名は「practice2」、HTMLのファイルは「index.html」としました。
HTMLのファイルは前回同様、最小構造のタグを貼り付け「UTF-8(BOM無し)」で拡張子「html」で保存しておいて下さい。
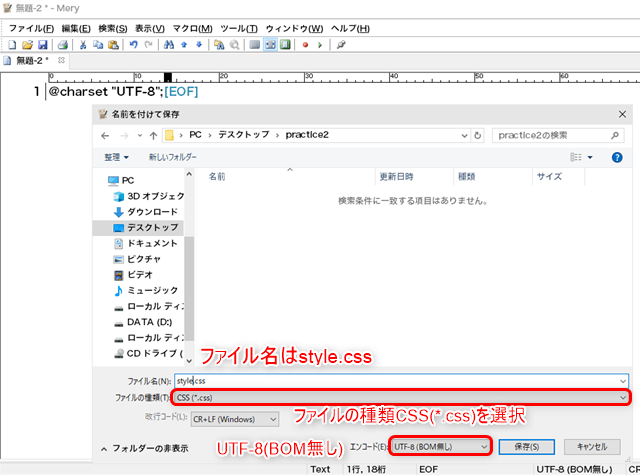
次にCSSファイルを作成します。新規で「Mery」を開いたら下記のように記述して下さい。
@charset "UTF-8";記述したら一旦「practice2」フォルダに保存しておきましょう。ファイル名は「style.css」にしました。

任意の名前で構いませんが、説明の都合上、同名の方が混乱しにくいと思います。
リセットCSSの記述
冒頭でもお話ししましたが、各種ブラウザで独自の設定がある為、微妙に見た目や余白などに違いがあります。
それらを最初にリセットする設定を行います。
CSSファイルに下記の記述を加えて、上書き保存します。
/* スタイルの初期化 */
*{
margin:0;
padding:0;
}「*」は全称(ユニバーサル)セレクタと言われるもので、全ての要素を指定しています。
「margin」「padding」はともに領域の余白を設定する項目です。
詳細は後述しますが、最初にブラウザ毎で異なる余白の設定を解除しているわけです。
CSSを記述していく場合、どこが何の項目か分かり易くなるので、適宜コメントを挿入する癖をつけましょう。
CSSファイルの関連付け
先に保存したHTMLとCSSファイルの関連付けを行います。
「index.html」ファイルを開いて、<head>タグ内に下記を記述して下さい。
<head>
<meta charset="UTF-8">
<title>ページレイアウトの練習</title>
<link rel="stylesheet" href="style.css">
</head>titleは任意で構いません。前回でもお話ししましたが、外部CSSファイルを<head>タグ内のlink要素でパスを指定して関連付けを行います。
<div>タグを使って領域を指定
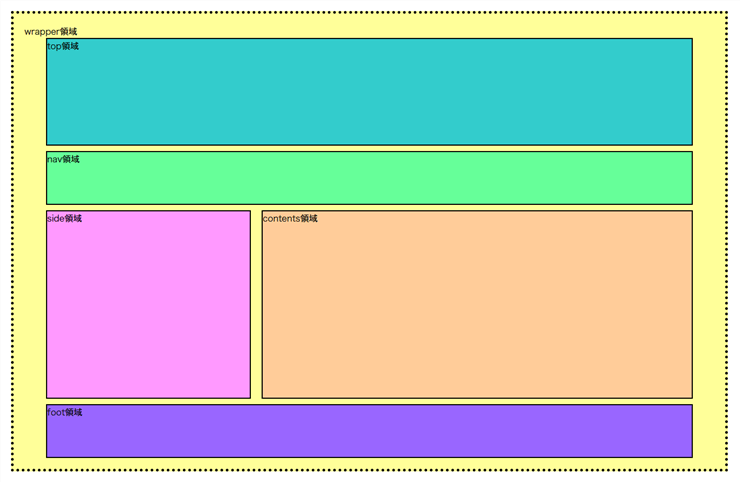
レイアウトの練習に<div>タグで6つの領域を指定します。
<body>タグ内に下記を記述して下さい。
<div id="wrapper">wrapper領域
<div id="top">top領域</div>
<div id="nav">nav領域</div>
<div id="side">side領域</div>
<div id="contents">contents領域</div>
<div id="foot">foot領域</div>
</div>全体をidがwrapperの<div>タグで囲みます。その中に各領域が5つ存在します。
練習用の下準備が整いました。
CSSの記述に入る前に、余白とボーダーについて簡単に説明したいと思います。
CSSレイアウトの基礎知識
CSSのレイアウトでは、領域の余白と幅、高さについて把握する事が重要です。
初心者の段階では混乱しやすいので、しっかり理解しておきましょう。
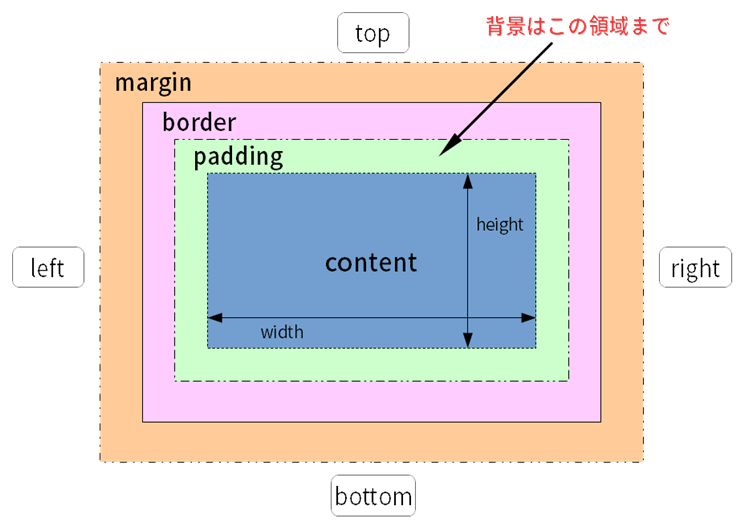
ボックスモデルとは
HTMLで記述された要素は四角形の箱(ボックス)で表されます。コンテンツをボックスが囲っているイメージです。
このボックスには、4つの領域で構成されています。
- content (コンテンツ)領域
- コンテンツが表示されるエリアです。高さと幅を指定する事が可能です。
- padding (パディング)
- 枠線とコンテンツの間の余白部分です。
- border (ボーダー)
- コンテンツ領域とパディング部分を囲む枠線です。背景はこの領域まで表示(初期値)されます
- margin (マージン)
- ボーダー領域の外側にある余白部分です。
簡単に表すと下図のようなイメージになります。

上図のように「padding」「border」「margin」はそれぞれ「top」「right」「bottom」「left」と部分的に値を指定する事が可能です。
また「width」はコンテンツ領域の幅、「height」はcontent領域の高さを指定(初期値)することが出来ます。
background-clipプロパティの値をcontent-boxに指定する事で、背景はcontent領域になります。
ボックスモデルの確認
練習もかねて、実際にボックスモデルの「padding」「border」「margin」の関係を確認してみましょう。
先程保存したCSSファイルのリセット記述の下に下記を追記し保存します。
/* wrapper領域の設定 */
#wrapper{
background:#FF9;
border:5px dotted #000;
padding:20px;
margin:20px;
}順番や他の値を省略する事が出来るので、背景に複数の設定をする場合にはとても便利です。
ブラウザで「index.html」を確認してみて下さい。
点線のボーダー外側に上(下)左右50pxの余白があり、内側から文字まで50pxの上下左右余白が確認できると思います。
backgroundプロパティに以下を追記し上書き保存してブラウザで確認して下さい。
background:#FF9 content-box;先の補足でも説明しましたが、content-boxを指定する事で背景がcontent領域に縮小されました。
何となくボックスモデルについて理解出来ましたでしょうか。
次は各領域をWebページでありがちな配置にレイアウトしてみたいと思います。
CSSレイアウトの実践練習
領域のサイズや配置を指定して実際にレイアウトを行ってみましょう。
下図のようなレイアウトにしてみたいと思います。

Floatを使ったレイアウト
正直このレイアウト方法はひと昔前の手法なのですが、領域の特性を理解する為に説明します。
CSSファイルに下記のソースをコピーして貼り付けして下さい。
(wrapperの部分も多少変更しています。リセットの記述以下から貼り付け。)
/* wrapper領域の設定 */
#wrapper{
width:1280px;
background:#FF9;
border:5px dotted #000;
padding:20px;
margin:20px;
}
/* top領域の設定 */
#top{
width:1200px;
height:200px;
background:#3CC;
border:2px solid #000;
box-sizing:border-box;
margin:0 auto 10px;
}
/* nav領域の設定 */
#nav{
width:1200px;
height:100px;
background:#6F9;
border:2px solid #000;
box-sizing:border-box;
margin:0 auto 10px;
}
/* side領域の設定 */
#side{
width:380px;
height:350px;
background:#F9F;
border:2px solid #000;
box-sizing:border-box;
float:left;
margin:0 10px 10px 40px;
}
/* contents領域の設定 */
#contents{
width:800px;
height:350px;
background:#FC9;
border:2px solid #000;
box-sizing:border-box;
float:left;
margin:0 40px 10px 10px;
}
/* foot領域の設定 */
#foot{
width:1200px;
height:100px;
background:#96F;
border:2px solid #000;
box-sizing:border-box;
clear:both;
margin:0 auto;
}幅の計算が面倒なので、各領域にbox-sizingでborder-boxを指定しています。
marginやpaddingの一括指定方法は、次の4種類があります。
- 上下左右すべて同じ値を指定
- margin:値; padding:値;
- 上下と左右2種の値を指定
- margin:上下値 左右値; padding:上下値 左右値;
- 上、左右、下3種の値を指定
- margin:上値 左右値 下値; padding:上値 左右値 下値;
- 上、右、下、左4種の値を指定
- margin:上値 右値 下値 左値; padding:上値 右値 下値 左値;
wrapper領域の設定
全体を囲むwrapper領域は、幅1280pxに設定しました。
こちらの領域はborder-boxを指定していないので、contentの部分が1280pxになっています。
top、nav領域の設定
キャッチ画像やタイトルなどを配置する領域です。
border-boxを指定する事でborderの2pxまで含めた幅、高さになっています。
marginで左右の余白をautoにしていますが、これにより中央寄せしています。
side、contents領域の設定
「float:left;」で指定領域を左に回り込ませる設定になっています。
sideとcontents領域両方にこの設定をすることで、2カラムのレイアウトになります。
こちらもborderの2pxまで含めた幅、高さで設定されています。
foot領域の設定
「clear:both;」でfloatの回り込みを解除しています。
top、nav領域同様に中央寄せ、borderの2pxまで含めた幅、高さで設定しています。
Floatの注意点
詳細はここでは省略しますが、floatを使用する場合にはいくつかの注意点があります。
CCS3がまだ主要ブラウザにあまり対応していない時代はfloatを使ったレイアウトが王道だったのですが、このfloatには癖があり、ちょっとした条件やブラウザによりレイアウトが崩れるといったことがよく起きます。
まず特性として、floatを指定した領域は浮き上がる状態になります。
その特性により、float指定した複数領域を囲う領域がなくなってしまったり、回り込み解除しないとfloat指定した領域の下に他の領域が潜り込んでしまうというような事が起きます。
今回の場合であれば、foot領域が無い場合にwrapper領域が潰れたり、foot領域に解除を設定していない場合、foot領域はsideとcontents領域の背後に配置されます。
他には余白のmargin関連で不具合が発生しレイアウトが崩れる原因になる事もあります。
これらのトラブルはそれぞれに解決法がありますが、そういったことを常に意識してコーディングする必要がある訳です。
現時点ではfloatは浮き上がるという事だけ注意しておいて、他はさらっと頭の片隅にでも置いておいて下さい。
またこのソースの各値を変更して、どのような変化があるのかを確認するとより理解が深まると思います。
Flexboxを使ったレスポンシブライクなレイアウト
先ほどのページを簡易的な可変グリッドのレイアウトにしてみたいと思います。
現在は画面サイズやPC、モバイルに依存しないレスポンシブなデザインが主流です。
最初は固定デザインのページ作成をしっかり理解する事が大事ですので、難しくはありませんが参考に見て頂ければと思います。
Floatを使ったレイアウトと比較する為、「practice2」フォルダごとコピーして「practice2_1」という名前にでもして下さい。
「practice2_1」フォルダのファイルを修正、追記していきたいと思います。
今回は練習なので特に必要はないかも知れませんが、下記の一行をHTMLファイルの<head>タグ内に追記して下さい。
<meta name="viewport" content="width=device-width,initial-scale=1.0">スマホなどモバイル端末の画面表示に関する記述です。
画面サイズの小さいモバイル端末に対応する為、このような記述が必要くらいに流して下さい。
次に2カラム部分(sideとcontentsの領域)を<div>タグで囲います。
<div id="wrap">
<div id="side">side領域</div>
<div id="contents">contents領域</div>
</div>sideとcontentsの領域をidにwrapという名称を付けた<div>タグで囲みます。
追記したら上書き保存して下さい。
今度はCSSファイルのリセット設定記述以下を下記のように書き換えます。
/* wrapper領域の設定 */
#wrapper{
max-width:1280px;
background:#FF9;
border:5px dotted #000;
padding:20px;
margin:20px;
}
/* top領域の設定 */
#top{
width:93.75%;
height:200px;
background:#3CC;
border:2px solid #000;
box-sizing:border-box;
margin:0 auto 10px;
}
/* nav領域の設定 */
#nav{
width:93.75%;
height:100px;
background:#6F9;
border:2px solid #000;
box-sizing:border-box;
margin:0 auto 10px;
}
/* wrap領域の設定 */
#wrap{
display:flex;
width:93.75%;
box-sizing:border-box;
margin:0 auto 10px;
}
/* side領域の設定 */
#side{
flex:1;
height:350px;
background:#F9F;
border:2px solid #000;
box-sizing:border-box;
margin-right:10px;
}
/* contents領域の設定 */
#contents{
flex:2;
height:350px;
background:#FC9;
border:2px solid #000;
box-sizing:border-box;
margin-left:10px;
}
/* foot領域の設定 */
#foot{
width:93.75%;
height:100px;
background:#96F;
border:2px solid #000;
box-sizing:border-box;
margin:0 auto;
}
/* 800px以下に適用 */
@media screen and (max-width:800px){
/* wrap領域の設定 */
#wrap{
display:block;
}
/* side領域の設定 */
#side{
margin:0 0 10px;
}
/* contents領域の設定 */
#contents{
margin:0;
}
}CSSファイルも上書き保存したら、「practice2」と「practice2_1」両方の「index.html」をブラウザで確認して見て下さい。
都合上sideとcontents領域の幅は若干異なりますが、似たようなデザインになっていると思います。
それではブラウザの画面幅をドラッグして少しずつ縮めてみましょう。
「practice2_1」の方は画面のサイズに合わせて可変し、一定の幅になるとcontentsが1段下がってside領域が広がるのを確認出来ると思います。
一方「practice2」では、ブラウザにスクロールバーが出現し、各領域は固定のままです。
CSSの修正、追記した部分を見ていきます。
wrapper領域の変更点
固定幅のwidthからmax-widthに変更しました。
最大で1280pxまで表示するという記述になります。
top、nav、foot領域の変更点
widthを%表記に変更しました。
親要素のwrapper領域の幅に応じて93.75%の大きさで表示されるようになっています。
Floatは使用していないので、foot領域の「clear:both;」は削除しています。
wrap領域の設定
新しく追加したこの領域が一つのポイントになります。
「display:flex;」でこの領域内にFlexboxを適用させます。
背景と高さ設定していませんが、その他はtop、nav、foot領域と同様です。
side、contents領域の変更点
wrap領域の子要素であるこの2つの領域に、flexの設定をしています。
それぞれ値が1と2になっていますが、これは幅の比率を表しています。
この割合を保ったまま画面が縮小すると可変していきます。
その為、widthによる幅の設定はしていません。
メディアクエリの記述について
メディアクエリというのは、表示サイズに応じて設定を切り替える記述になります。
ソースで言えば、「@media screen」となっている部分からです。
表示されているサイズ以上もしくは以下、またはその両方の条件で、
CSSを適用させます。
今回の場合は、画面サイズが800px以下で、適用するようになっています。
wrap領域はブロック要素にして、Flexboxを解除しています。
side領域はmarginを下のみ10pxにして、それ以外を0にしました。
contents領域は上下左右全てのmarginを0にしています。
まとめ
CSSにおけるデザインというのは正解は1つではなく、色々な方法があります。
練習として挙げたサンプル以外にも、CSSグリッドや「inline-block」を使ったレイアウト、「display:table;」のレイアウトなど様々です。
プログラミング全般に言える事かも知れませんが、出来る限り無駄を省き、シンプルでメンテナンスし易く、応用が利くような記述が重要だと私は考えています。
口では簡単に言えるのですが、そこが結構難しいです。
今回のシリーズでは詳細は省きますが、CSSでは適用の優先度があります。
上から順番に書いたものが後に記述したものに上書きされるよりも、記述の方法による総合点が高いものが優先されます。
初心者の段階だと、点数の表を見てもいまいちピンと来ないかも知れません。
何度か実践練習していく内に、「あれ、何でこの設定適用されないんだー」みたいな状況になって理解出来ると思います。
今はこういう事があるという事だけ、覚えておいて下さい。
細かい内容まで理解を深めるのであれば、オンラインスクールなどを利用するのも一つの手だと思います。
「TechAcademy」のWebデザインコースなどもありますで、興味のある方はご覧になって下さい。
次回5日目の最終日は、文章構造を意識し、別な手法のレイアウトを使って簡易的なWebサイト作成してみたいと思います。




