せっかくサイトを立ち上げたので、今回はSSL化について書いてみたいと思います。
難しい話はさておき、SSL化するとサーバとのアクセスによる通信が暗号化されて、保護されたサイトとお墨付きがもらえるのでやった方が良いとされています。
少し前まではSSL化するのは有料が当たり前で、ショッピングサイトや会員登録などのサイトがほとんどでした。
ところがgoogleからSSL化したサイトにおける検索順位の優位性について発表があり、徐々に個人サイトなどもSSL化が増えてきました。
そんな中、無料SSL化サービスも登場しSSL化は加速していく流れになっています。
google様の影響力は凄まじいです・・・
常時SSL化による注意点
設定方法を説明する前に、デメリットといいますか注意点について書きたいと思います。
常時SSL化(サイト全体をSSL化)は良いこと尽くめではあるのですが、長くサイトを運営している方には躊躇してしまう問題があります。
かくゆう私も数年運営しているサイトではSSL化は行っておりません。
問題点1
本文や画像などの内部リンクを全てhttpsのアドレスに変更する必要がある。
WordPressなどでは、一括変更のプラグインなどを使えば比較的楽に変更(それでもリスクはあります。)はできると思いますが、独自のサイトなどではその作業はかなり大変です。
記事の量などによるかも知れませんが、記述ミスなどで別の問題が出たりなどという事も無きにしも非ずです。
問題点2
検索の順位が一旦がた落ちする可能性がある。
長年運営していればドメインの信頼なども高いと思いますが、アドレス自体が変わることにより検索順位が圏外に飛んでしまうという事があるようです。
再インデックスされば徐々に順位が元に戻るようですが、少し怖い気もします。
問題点3
「httpsのサイト」→「httpのサイト」へリファラ情報を渡す事が出来ない。
リファラというのはサイトの訪問者がどこから来たのかという参照元情報ですが、これをhttpのサイトに伝えられないという事です。
色々つながりがあってたくさん被リンクをもらって運営しているようなブログなどの場合ではデメリットになると思います。
常時SSL化が加速しているとは言っても、比率的にはまだ圧倒的に「http」のサイトが多いのが現状です。
但し、ヘッダーに「meta name=”referrer”」という記述を入れる事でリファラ受け渡しが可能にはなります。
ソーシャルボタンなどのカウント情報がリセットされる
TwitterやフェイスブックなどのSNSと連動して運営している場合、「いいね!」などのカウントがリセットされてしまいます。
一部戻せるプラグイン等もあるようですが、手間もショックも増えるかもしれません。
ロリポップでの独自SSL化設定
ここまで色々不安材料を述べてきましたが、サイトの運営が長い場合には参考にして頂ければと思います。
運営期間が浅い、もしくは新規でサイトを立ち上げる場合には、この常時SSL化は是非やった方が良いと思います。
ロリポップでは無料で導入できますから。
ロリポップのユーザ専用ページからログインします。

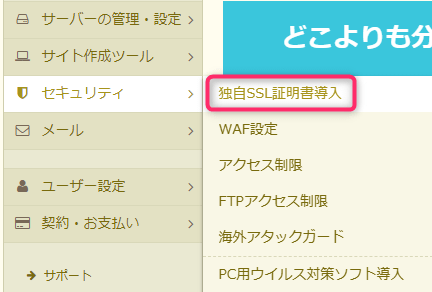
管理画面から「セキュリティ」>「独自SSL証明書導入」を選択します。

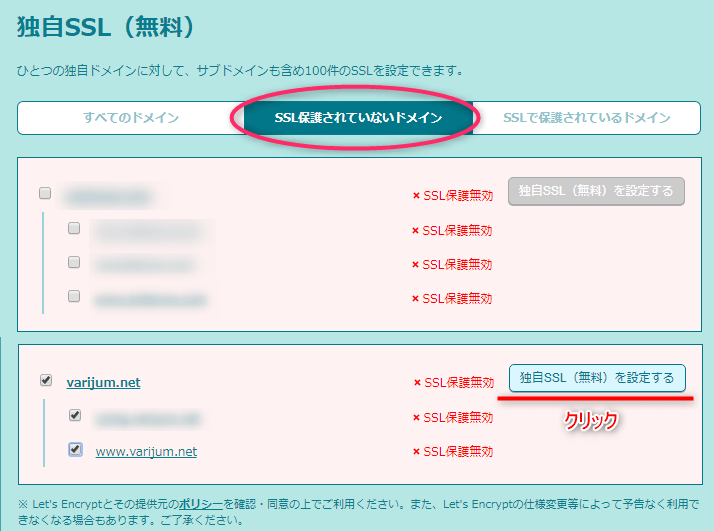
「SSL保護されていないドメイン」にある導入したいドメインにチェックを付け「独自SSL(無料)を設定する」をクリックします。

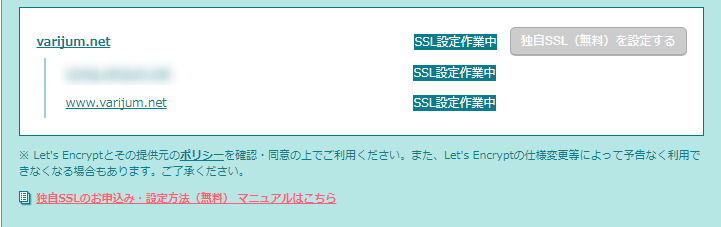
上図のように「SSL設定作業中」となったら、しばらく待ちます。
(そのままの画面ですと表示変わらない場合があるので、一度ログアウトしてしばらく様子を見るか、画面をリフレッシュなどしてみて下さい。)

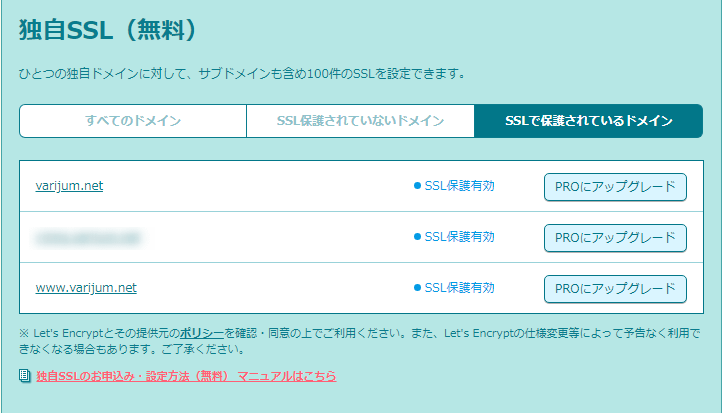
設定が完了すると、「SSLで保護されているドメイン」の項目に移り、「SSL保護有効」に変わっているはずです。
以上がロリポップの無料独自SSLの設定です。あっけないぐらいに簡単かと思います。
ただしこれだけですと、httpでもhttpsでもアクセスできてしまう為、今度はWordPressの設定変更を前提に説明したいと思います。
WordPressの常時SSL化設定
確認も含めhttpsのアドレスでワードプレスの管理画面にログインします。

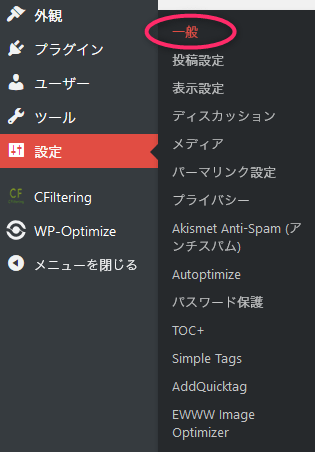
ワードプレスの管理画面にログインしたら、「設定」>「一般」を選択します。

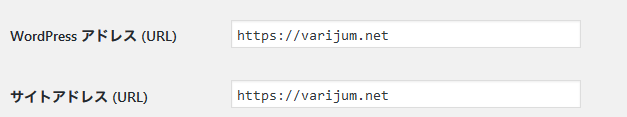
設定項目の中の「ワードプレスアドレス(URL)」「サイトアドレス(URL)」の二項目を「http」→「https」に変更します。
httpsへリダイレクト設定
先ほどお話しした通り、今の状態では「http」と「https」両方のアドレスでサイトにアクセスが可能です。
これでは完全なSSL化とはなっていない為、httpにアクセスがあった場合に自動的にhttpsにリダイレクトする設定が必要になります。
再度ロリポップのユーザ専用ページへログインします。

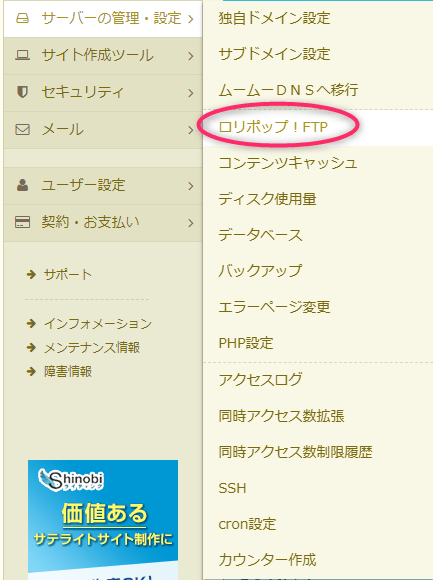
管理画面から「サーバーの管理・設定」>「ロリポップ!FTP」を選択します。

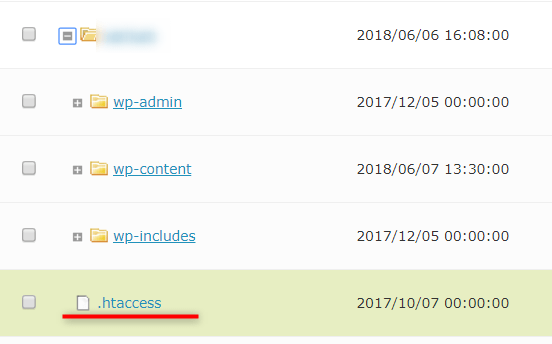
別のタブでロリポップのFTPページが開くので、その中のWordPressがインストールされているフォルダのルートに「.htaccess」ファイルがあるのでこちらを選択します。
※「htaccess」のファイルは記述ミスすると場合によってサイトが全く表示できなくなったり、アクセス出来なくなったりするため、記述の際には十分注意してください。(万が一の為、ファイルのバックアップをお勧めします。)

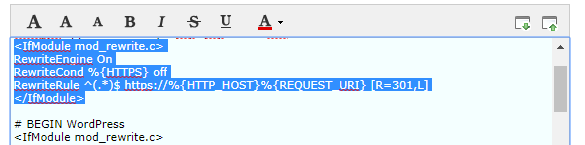
「#BIGIN WordPress」の前に以下のコードをコピーアンドペーストして下さい。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>修正に間違いがないか確認して、「保存ボタン」押すと設定が反映されます。
サーバーにより反映に多少の時間がかかる場合がありますが、試しに「http」で自分のドメインにアクセスしてみて「https」に変われば設定完了です。
まとめ
ロリポップ上でのSSL化設定は、驚くほど簡単であると思います。ワードプレスについては必ず管理者のID、パスワードは忘れないように保存しておいて下さい。
「ロリポップ!FTP」での操作で「htaccess」を弄る場合は、十分慎重に行う事が大事です。他のFTPソフトなどでアップロードをして上書きする場合には、先に元の「htaccess」をダウンロードしてバックアップを取り修正してアップロードしましょう。