ワードプレスをインストールし初めて管理画面にログインしたら、どうしてもやっておかないといけない設定があります。必要最低限な設定ですが、毎回確認するのもあれなので一度まとめておこうと記事にしてみました。
私がワードプレスのサイトを立ち上げた際にやる設定ですが、管理画面で行うワードプレスの初期設定、htaccessの追記やユーザー設定などのセキュリティ関連について2回に分けて書いてみたいと思います。
その後のカスタマイズやプラグインの追加などは人それぞれあると思いますので、まずはワードプレスの管理画面で行う初期設定からの説明です。
最新のバージョンに更新

まずはワードプレスの管理画面にログインします。

管理画面にログインすると上このような画面になっているかと思います。もし何かしらの更新がある場合には、「更新」ボタンを押して「WordPressの更新」画面に進みます。

今回は「Akismet Anti-Spam」プラグインの更新のみですが、テーマや翻訳、またはワードプレス自体の更新があれば先に更新しておきましょう。
上図のようにプラグインの更新であれば、「すべてを選択」にチェックを入れて「プラグインを更新」ボタンを押してください。
「Akismet Anti-Spam」の初期設定は下記で記事にしてますので、参考にしてみて下さい。

次に管理画面の左メニュー「プラグイン」>「インストール済みのプラグイン」を選択します。

ワードプレスの初期状態でインストール済みのプラグインがいくつかありますが、「WP Multibyte Patch」を有効化します。
WordPress基本設定

こちらの基本設定はワードプレスの左メニューある「設定」の各項目で行います。
一般設定の修正・確認
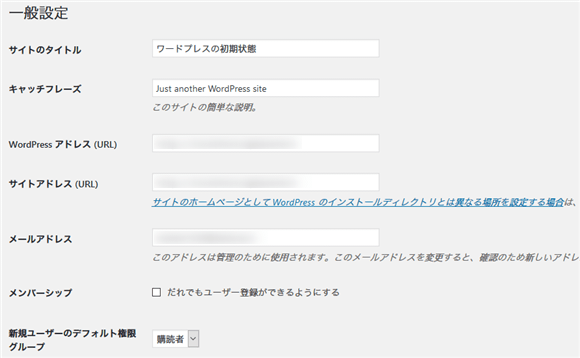
左メニュー「設定」>「一般」を選択して、一般設定の画面を表示します。

「サイトのタイトル」や「メールアドレス」などインストール時から変更したい場合には、こちらで設定を行います。恐らくドメインなどを取得して運用していく場合は、サイトの名前は確定していると思います。「メールアドレス」はこちらの宛先にワードプレスの自動アップデートなどの通知が届きます。
「キャッチフレーズ」はサイトのサブタイトル的な位置付けです。ブログで扱う内容やサイトの簡単な説明などがあれば記入しておきましょう。テーマ自体の設定上の問題やSEO用のプラグインなどをインストールした場合は変更する事もあります。SEOの観点からもサイトの説明的な文言は重要になってきます。
「WordPressアドレス(URL)」「サイトアドレス」は大抵の場合変更の必要はありません。
通常は両方同じアドレスになっていますが、ドメイン指定したフォルダ内にワードプレスのフォルダを作ってインストールした場合などは、ワードプレスサイトのTOPページアドレスが【http://ドメイン名/フォルダ名】になってしまいます。
これを回避する為「サイトアドレス」をドメイン名だけに変更する事で、【http://ドメイン名】でサイトのTOPページが表示出来るようになります。
「メンバーシップ」や「新規ユーザのデフォルト権限グループ」項目は、通常の個人ブログなどであればデフォルトのチェックが外れた状態にしておいてください。

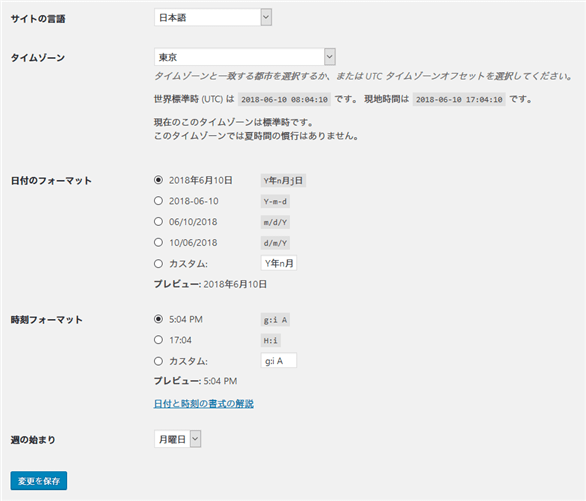
「サイトの言語」「タイムゾーン」「日付のフォーマット」「時刻フォーマット」「週の始まり」は日本のサーバで運用しているのであれば、最初から上図のような設定になっていると思います。特別な理由がない限り、デフォルトのままでOKです。
追加・変更・確認が終わったら、最後に「変更を保存」ボタンを押します。
投稿設定の確認
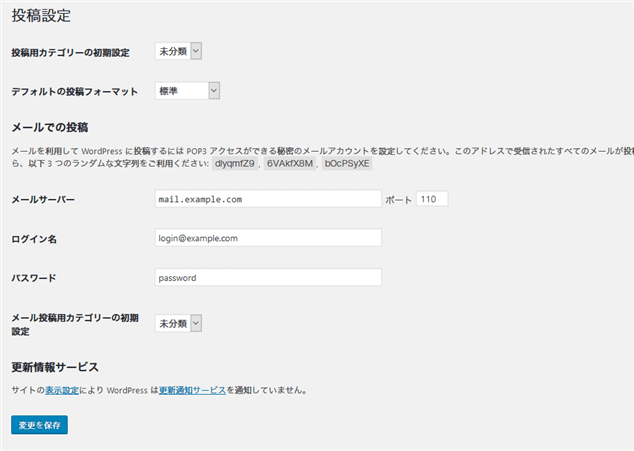
左メニュー「設定」>「投稿設定」を選択して、設定を確認できます。

こちらの設定は通常であれば、特に変更する必要はありません。
メールでの投稿などはあまり一般的に使われていませんし、更新情報サービス(Ping送信)についても、この受け取る側のサービスが突然終了していたりする為、以前ほど利用している人は少なくなっています。大量にPing送信のサイトを登録をして頻繁に更新を通知していると、スパムサイトと見なされる可能性もある為、最近は私も利用を控えています。
表示設定の変更・確認
左メニュー「設定」>「表示設定」を選択して、ページを開きます。

こちらは各項目を見ていきましょう。
ホームページの表示
ちょっと前のワードプレスでは「フロントページの表示」という名前でしたが、現行のものは「ホームページの表示」になっています。
余談ですが、日本ではウェブサイトの事を全て”ホームページ”なんて言い方をしていますが、通常ホームページというとウェブサイトのTOPページを指します。かなり日本では勘違いしている人が多いですが、こちらの設定はTOPページの設定です。
初期設定なので固定ページとかはないでしょうから、デフォルトの「最新の投稿」のままで良いと思います。サイトのデザイン変更などで、TOPページを固定ページにしてそこから各ページや項目に誘導するような構成にする場合には、どの固定ページをTOPにするかを設定する事が出来ます。
1ページに表示する最大投稿数
TOPページを「最新の投稿」にした場合の表示件数です。あまり多くしすぎると表示が遅くなる可能性がある為、多くても15件~20件くらいまでかなと思います。ちなみに私はそのままの10件が多いです。
RSS・Atomフィード関連の設定
ワードプレスのフィード配信は、フィードのアドレスにアクセスがあるとプログラムでRSSやATOM形式で出力します。キャッシュ機能はありますが、訪問者が多いようなサイトですと結構表示が遅かったり、タイムアウトしたりなんて事もあります。何べく負荷をかけないようにと考えると、こちらもせいぜい15件以内くらいに抑えていた方が良いかと思います。
デフォルトでは「全文を表示」ですが、負荷の考慮だけでなく、「抜粋のみを表示」にした方がサイトに訪れてもらいやすいかと思います、フィードだけで全部読めててしまうなら、サイトのページを見なくても済みますからね。
検索エンジンでの表示
googleなどの検索エンジンにインデックスするかの設定です。
こちらのサンプル画像ではチェックが付いていますが、運用を開始するならチェックは付けないでください。
ある程度記事がたまるまでチェックを付けておくという意見もあります。ただしサイトを立ち上げてしばらくチェックを付けたままにしておくと、検索エンジンからのクローラーの巡回が少なくなる恐れもあります。検索サイトの仕様なので何とも言えませんが、私の場合には検証サイトなどではない限りは、インストール時からチェックを付けないようにしています。ただしサイトをしばらく公開する予定がない場合はこの限りではありません。
最後に「変更を保存」ボタンを押します。
ちなみにワードプレスのインストール記事は下記になります。

ディスカッションの設定の確認
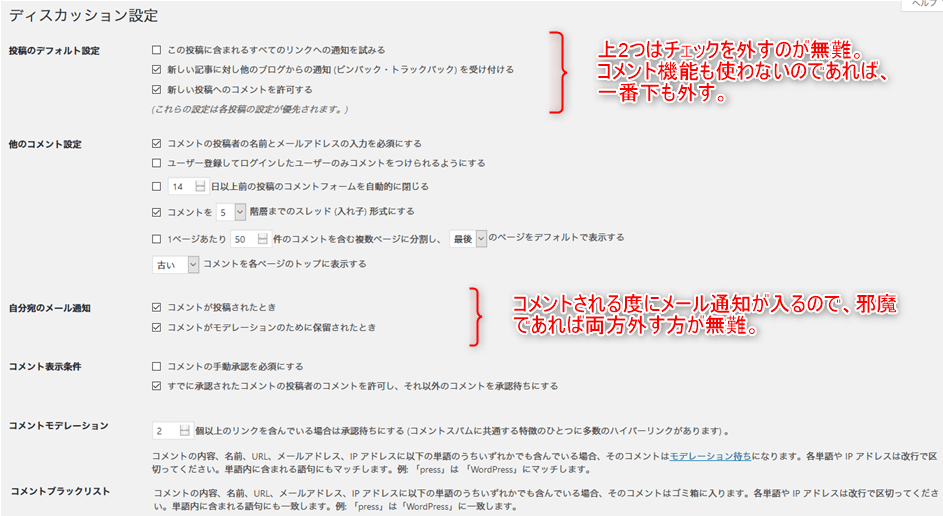
左メニュー「設定」>「ディスカッション」を選択して、設定を確認できます。
コメントや外部サイトとのリンクやトラックバック、ピンバックを設定する項目になります。

投稿のデフォルト設定
初期状態では上図の通りリンクへの通知のみチェックが外れていると思います。余程通知して欲しいという場合以外は、外れたままにしておく方が良いです。
トラックバック・ピンバックの説明についてはここでは割愛します。トラックバック・ピンバックはうまく利用すればSEO的に有利になると思いますが、これを利用したスパムサイトなども多いため、私はチェックを外しています。
全ての記事にコメントを受け付ける場合には、コメント許可の許可のチェックは付けておいてください。コメント全部受付しない、または記事ごとにコメントできる出来ないを選択する場合はチェックを外してください。
他のコメント設定
コメントの詳細な設定になります。デフォルトのままで問題はありませんが、よりコメントをカスタマイズしたい場合には、お好みで設定してください。
自分宛のメール通知
コメントが投稿された際に即座に返答したい!という場合でなければ、両方チェックを外しておいた方が無難です。
コメント表示条件
コメントの認証関連の設定になります。コメントは好意的なものから批判的なもの、質問関連など考慮して、お好みの設定をするのが良いでしょう。
コメントモデレーション・コメントブラックリスト
画像の都合上、両方とも入力欄は省いていますが、所謂NGワードなどの設定です。
登録したワードを含むコメントがあった場合コメントは投稿されず、モデレーションであれば承認待ち状態に、ブラックリストであればゴミ箱に移動します。スパムの判定はプラグインの「Akismet Anti-Spam」が判別します。
初期段階ではどんなワードを入れていけば良いか難しいと思うので、運用しながら追加していくのも手です。
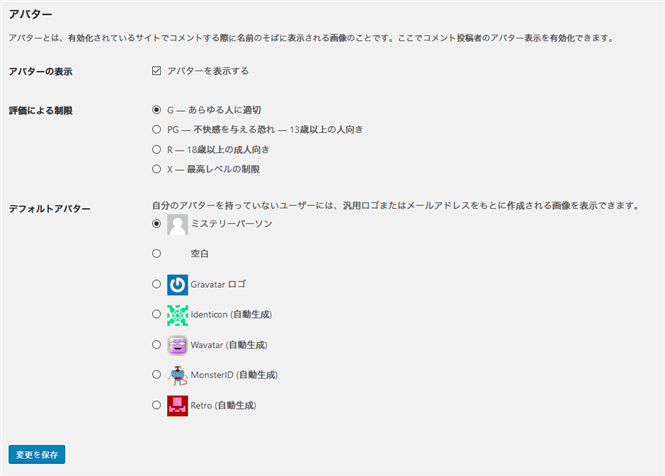
アバターの設定
アバターとはワードプレスのサイトにおけるプロフィール画像のようなものです。

まずは運営を開始したいと考えているのであれば、ここは後回しでも良いし、必ずしも設定しなければいけないものではありません。
プロフィール画像などあった方がサイトへの親近感もわきますし、インパクトがあればファンも増えるかもしれません。こちらは後でゆっくり考えましょう。
すべての設定を確認して最後に「変更を保存」ボタンを押します。
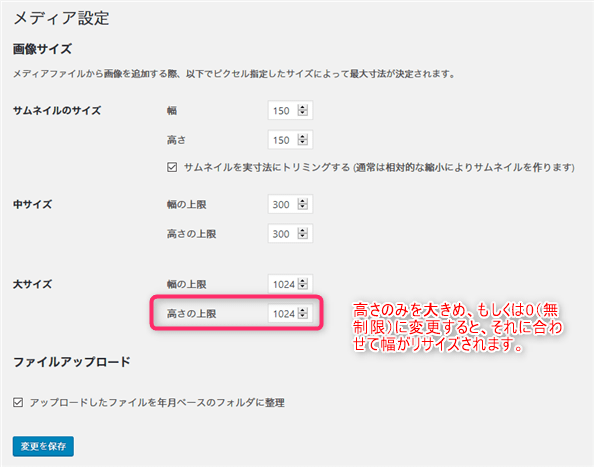
メディアの設定
左メニュー「設定」>「メディア」を選択して、設定を確認できます。

画像のサイズ
ワードプレスでは画像データをアップロードすると、そのファイルのリサイズされたものが自動生成される。使用するテーマによりここに設定したサイズ以外も生成される事もある為、サイズ違いの画像がいくつも存在する事になる。記事に画像を挿入する場合、元の画像以外に自動でリサイズされた画像も挿入する事が出来る。
デフォルトでは、上記画像のような設定になっています。使用するテーマなどのデザイン幅を考慮して大サイズの幅を設定するのがお勧めです。画像にも記載していますが、「高さの上限」を大きめサイズか0(無制限)に設定する事でその高さの比率に合わせて画像がリサイズされます。(極端な縦長の画像の対策)
テーマによっては推奨のメディア設定がある場合があるので、調べてみると良いかもしれません。
ファイルのアップロード
見ての通り年月ごとにフォルダ分けして画像を管理します。全部一緒のフォルダが良い場合のみチェックを外してください。
またこちらのメニューから最初は設定できませんが、画像の格納場所を別のフォルダに指定することも出来ます。通常は【/wp-content/uploads】の配下に画像が保存されます。
別の設定画面で別フォルダを指定すると、こちらにその設定が表示されるようになります。
すべての設定を確認したら「変更を保存」ボタンを押します。
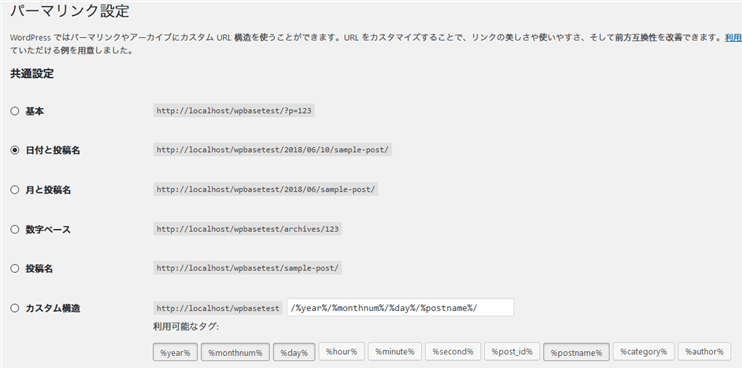
パーマリンクの設定
左メニュー「設定」>「パーマリンク」を選択して、画面を切り替えます。

この初期設定において一番重要な設定がパーマリンクの設定になります。なぜかというこの設定は運用開始後、よっぽどの事がない限り変更しない方が良いからです。
記事毎のアドレスに関する設定な為、検索エンジンのインデックスや内部リンク、閲覧者のお気に入りなど影響を及ぼす部分が多いため、最初にした設定を変えないことを強く推奨します。
デフォルトでは「日付と投稿名」にチェックが付いていますが、あまりアドレスの見栄えも良くない為、「カスタム構造」に変更しましょう。

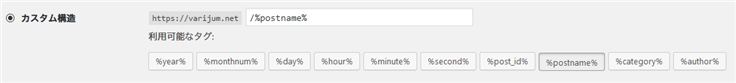
こちらのサイトでは上図のような設定にしております。現在はこの設定で運用している所が多いと思います。ドメインのすぐ後ろに記事に関連した用語のアドレスが、シンプルで見栄えが良いのでお勧めです。

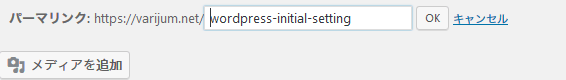
カスタム構造で設定する事で記事を作成す際に上記のように記事毎にパーマリンクを設定する事が出来ます。
新規記事を書く場合にタイトルを入力したら、パーマリンクの横の「編集」をおして、記事に関連した名前を付けることが出来ます。
オプションの部分はそのまま空欄で良いと思います。
大事な設定なのでよく確認したら「変更を保存」ボタンを押します。
プライバシー設定
左メニュー「設定」>「プライバシー」を選択して、設定を確認できます。

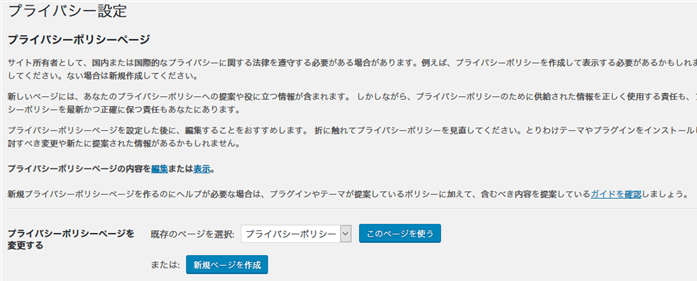
先日のGDPRの施行の影響で、現在のワードプレスではプライバシーポリシーページの指定と作成ツールが実装されています。
プライバシーポリシーとはサイトで収集された個人情報のデータをどのように扱うかを明記したものです。サイトに導入しているアクセス解析ツールや広告配信サービスが収集するデータをどう扱っているかなどを記載する必要があります。
こちらのメニューで「新規ページを作成」を押すと自動的にサンプルのプライバシーポリシー固定ページが生成されます。こちらはあくまでサンプルなので、自分のサイト用にアレンジするか、1からプライバシーポリシーのページを作成する必要があります。後から固定ページを作成する際に、サイト用のプライバシーポリシーページを作成してください。
まとめ
項目は一杯あるように思いますが、実際設定を変更したり追加したりする部分は少ないかと思います。
パーマリンクだけは運用開始後安易に変更できない分とても重要なので、慎重に決めるようにして下さい。
今回はこれで終わりますが、ユーザ設定やセキュリティについて次回の記事にしていきたいと思います。



