アカウント登録や設定内容、確認画面の保存などWebページのスクリーンショットを撮る機会は少なからずあるかも知れません。
Windows標準のプリントスクリーンでは、残念ながら表示されている部分しかキャプチャする事が出来ません。
スクロールが必要な縦長ページ全体を保存したいという場合、以前はフリーソフトを使って撮っていました。
その後、ページ全体をキャプチャできるアドオンが登場するようになり、随分便利にはなりました。
ですがやたらめったらブラウザにアドオンをインストールすると、ブラウジングが遅くなったり、バージョンアップで急に使えなくなったりする事もあり、私は極力アドオンに頼りたくないというのが正直な所です。
普通にGoogle ChromeやFirefoxを使っているだけだと、ページ全体のキャプチャがブラウザの標準機能だけで可能な事に気付かない方もいらっしゃるかも知れないので、ブラウザ別に解説したいと思います。
Firefoxでのスクリーンショット撮影方法
Firefoxでは大きく分けて2種類の方法で、ページ全体のキャプチャを撮ることが出来ます。
私はメインブラウザがFirefoxなので、単純な操作でページ全体のスクリーンショットが出来る、開発ツールを利用した方法を好んで利用しています。
開発ツールを使ったキャプチャ
一番簡単な方法だと思います。
ややこしい操作もなく、単純にページ全体をキャプチャするだけですが、私は殆どこのやり方しか使いません。
余計な部分が多い場合には、後から画像加工ツールで必要部分を切り取るようにしています。
キャプチャしたいページを表示したら、F12キーもしくは「ctrl + shift + I」で開発ツールを立ち上げます。

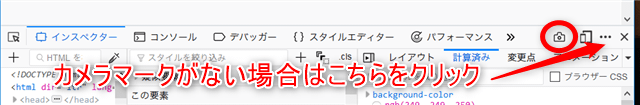
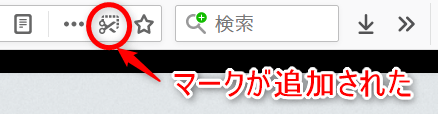
上図のようなカメラマークが表示されていれば、クリックするだけで一瞬画面がフラッシュ(音量が0でなければ撮影音も鳴ります)し、キャプチャ画像がダウンロードを指定フォルダに自動的に保存されます。

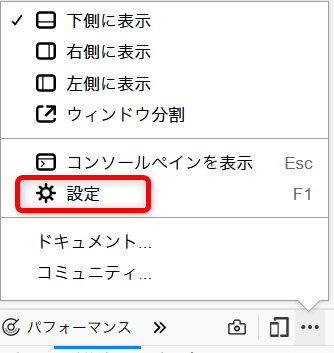
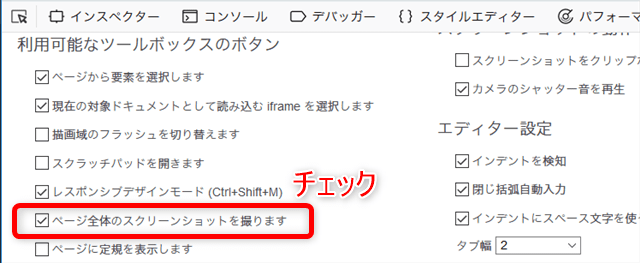
もしカメラマークがない場合には、F1キーを押すか、デベロッパツール内の「・・・」ボタンをクリックし、「設定」を選択します。
画面が切り替わったら、下部までスクロールします。

「利用可能なツールボックスのボタン」項目にある「ページ全体のスクリーンショットを撮ります」にチェックを入れ、F1キーを押し元のデベロッパツールの画面に戻れば、カメラマークが表示されていると思います。
Firefox Screenshotsを使ってキャプチャ

こちらは2019年3月現在β版ですが、ページ全体だけではなく、指定範囲のスクリーンショットを撮ることも可能です。
直感的な操作方法で、特に難しいという事はないと思います。

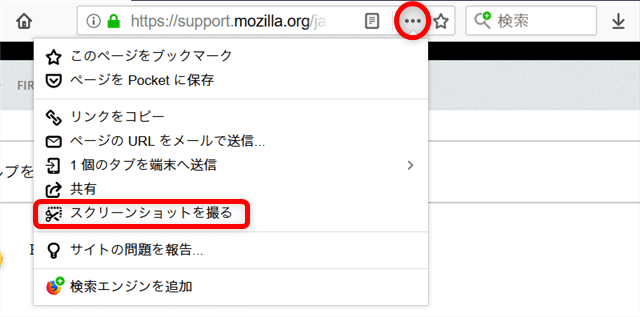
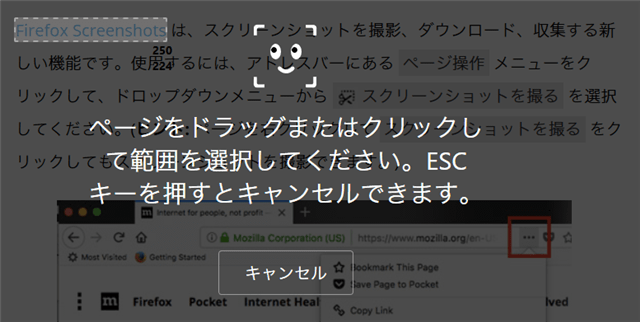
キャプチャしたいページを表示したら、アドレスバーにある「・・・」ボタンをクリックし、「スクリーンショットを撮る」を選択します。

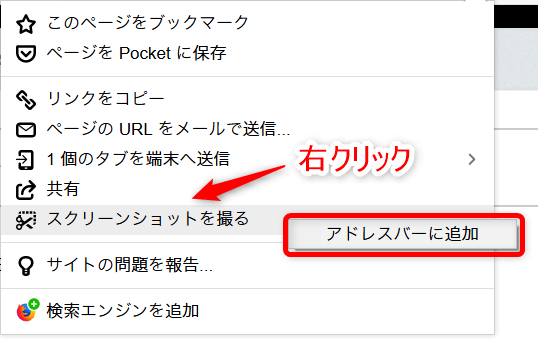
ちなみに「スクリーンショットを撮る」を右クリックし、「アドレスバーに追加」を選択すると、スクリーンショットのアイコンがアドレスバーに追加されます。


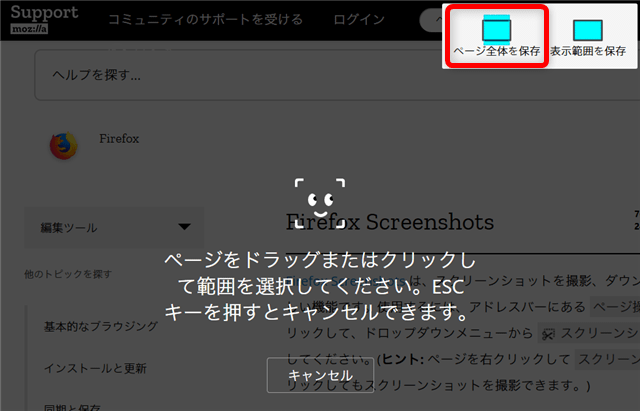
Screenshotsのモードに切り替わったら「ページ全体を保存」をクリックします。「表示範囲を保存」を選ぶと表示領域だけのキャプチャになります。

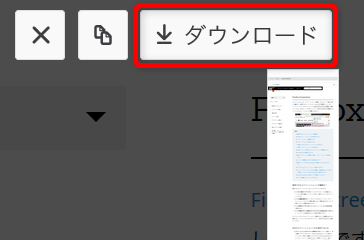
キャプチャ画像の確認画面で「ダウンロード」選択すると、ダウンロード指定フォルダにページ全体のキャプチャ画像が保存されます。

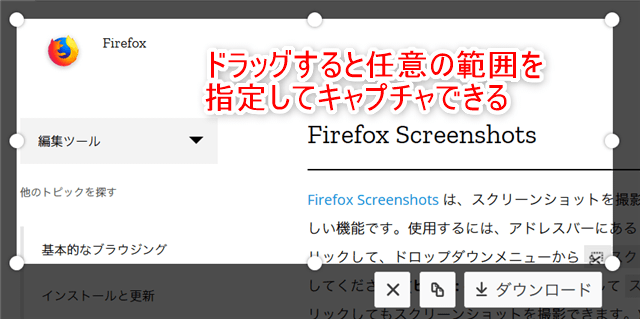
Screenshotsのモード中に画面内でドラッグすると、指定範囲をキャプチャする事も可能です。

また特定要素をクリックして、選択した部分だけをキャプチャする方法もあります。
Google Chromeでのスクリーンショット撮影方法
Google Chromeを使ったキャプチャは、Firefoxより細かい設定でスクリーンショットを撮ることが可能です。
ただし若干操作がややこしい事とメニューが英語なので、最初は使い辛さを感じるかも知れません。
いくつかの方法がありますが、全てデベロッパーツールを使ってスクリーンショットを撮ります。

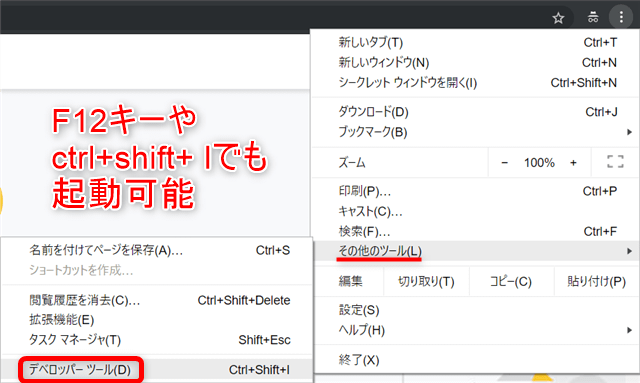
キャプチャしたいページで「メニュー > その他のツール > デベロッパーツール」を選択し、デベロッパーツールを立ち上げます。
F12キーもしくは「ctrl + shift + I」のショートカットキーでも起動可能なので、こちらを覚えておいた方が良いでしょう。
オーソドックスなキャプチャ方法

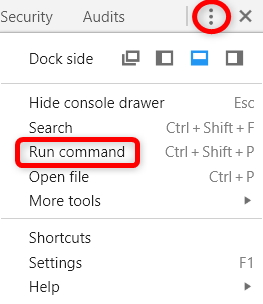
デスクトップページの全体キャプチャは、デベロッパツール側のメニューから「Run command」を選択。「ctrl + Shift + P」でも可。

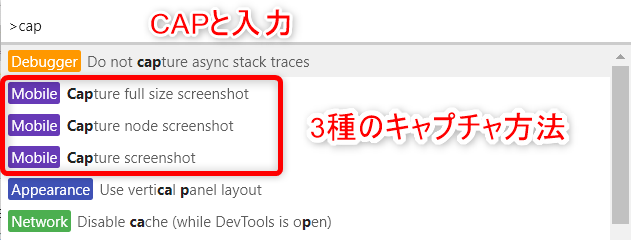
コマンド検索スペースに「cap」と打ってコマンドを絞り込みます。
ページ全体のキャプチャ
「capture full size screenshot」をクリックすると、ページ全体のスクリーンショットがダウンロード指定フォルダに自動的に保存されます。
指定した要素のみをキャプチャ

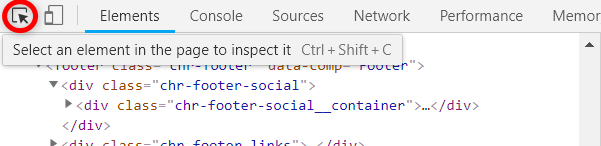
element modeボタンをアクティブ(「ctrl + Shift + C」も可)にします。

画面内の任意の要素を指定してクリック。「Elements」内のソース自体を指定する事でも可能です。
先程ど同様、デベロッパツールのメニューから「Run command」を選択。もしくは「ctrl + Shift + P」
コマンド検索スペースに「cap」と打ってコマンドを絞り込んだら、「Capture node screenshot」を選択。
指定要素のスクリーンショットがダウンロード指定フォルダに自動的に保存されます。

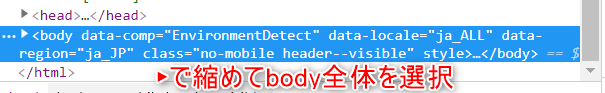
また画像遅延表示などで、「capture full size screenshot」がうまくいかなかった場合、一旦ページを最下部までスクロールしてから、「Elements」内のbody領域全体を指定、「Capture node screenshot」を選択する事でページ全体を撮影できる場合もあります。
画面に表示されている領域のキャプチャ
現在表示されている領域のスクリーンショットを撮ります。
「Capture screenshot」を選択すると、表示領域のみのキャプチャになります。
デベロッパーツールをブラウザ下部に表示している場合には、その部分はキャプチャ出来ません。あくまで画面に表示されている領域のみになります。
解像度や指定の端末に合わせたスクリーンショット
指定の解像度や、端末の機種に合わせた形でのキャプチャ方法になります。
指定した解像度で保存されるのではなく、見え方のイメージで保存されます。

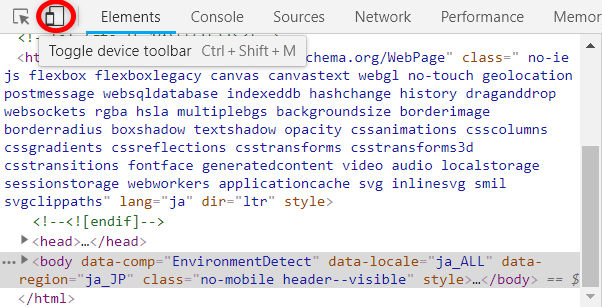
上図の部分をクリックするか「ctrl + shift + M」を押し、デバイスツールバーを表示させます。
![]()
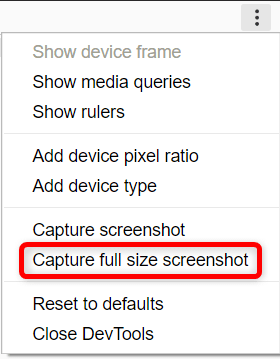
ページ全体のキャプチャ

デバイスツールバー内のメニューから「capture full size screenshot」を選択すると、キャプチャ画像がダウンロード指定フォルダに保存されます。
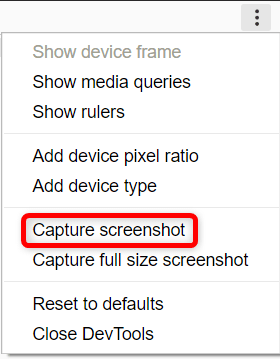
画面の表示領域のキャプチャ

「capture screenshot」を選択すると、画面表示領域のみのスクリーンショットがダウンロード指定フォルダに保存されます。
まとめ
私のメインブラウザがFirefoxだからという訳ではないですが、ページ全体のスクリーンショットを撮るなら、圧倒的にFirefoxをお勧めします。
私の使い方が悪いのか、Google Chromeではうまくキャプチャ出来ない事があったり、操作が少し複雑だったりと、Firefoxに比べると手間がかかる印象を受けました。
Google Chromeしか愛せないというような人の場合には、拡張機能の「Full Page Screen Capture」や「FireShot」を利用した方が手っ取り早いかも知れません。
撮り直しが難しい登録確認画面などをキャプチャした後、きちんとキャプチャ出来ていないとかなり厄介です。
画像の編集は後でも可能なので、スクリーンショットを撮る際には、出来るだけ簡潔にページ全体を撮れる方法を選択するのがベストだと考えています。
いずれにせよ、自分の使い慣れたブラウザで、かつ確実な方法でスクリーンショットを撮るのが良いと思います。