ワードプレスでブログ運営する上で画像圧縮プラグインはもはや定番となっています。
多くの人が利用しているプラグインは、設定がシンプルで機能も充実し無料で利用できる「EWWW Image Optimizer」ではないでしょうか。
当サイトでも運営初期から「EWWW Image Optimizer」を利用してきました。
無料版なので圧縮率はそう高くはないですが、使い勝手がとても良いので愛用していました。
評判も良い「EWWW Image Optimizer」から、わざわざ別のプラグインである「Smush」に変更した経緯と設定や簡単な使い方などを記事にしておこうと思います。
WordPress自体のインストールなどはちょっと記事が古いですが、こちらを参考にして下さい。

EWWW Image Optimizerをやめた経緯
「EWWW Image Optimizer」から「Smush」に乗り換えた経緯を説明したいと思います。
突然最適化されなくなった!
2019年10月16日までは全く問題なく最適化出来ていました。

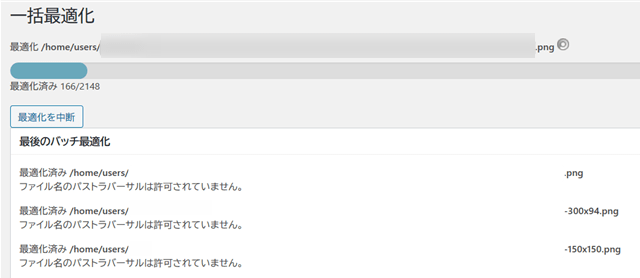
ところが2019年10月23日に最適化を実行した所、上図の様に『ファイルのパストラバーサルは許可されていません。』というメッセージとともに上手く処理できない状態となっていました。
パストラバーサルとはアクセス禁止されたディレクトリへのアクセス手法関連の事ですが、当初は原因がロリポップサーバの問題なのか、ソフトウェアの問題か分からず放置していました。(私の環境では最適化出来ないだけで、表示等に問題なかった為)
不具合の原因判明

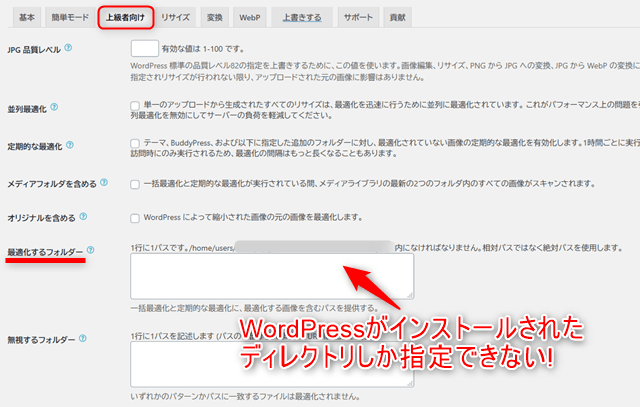
それからしばらく経って、やはり気になるので「EWWW Image Optimizer」の管理画面を見ていると、どうやらWordPress外のディレクトリにある画像ファイルは最適化出来ない仕様となっていました。
当サイトの画像ファイルは、WordPress内にある「uploads」ではなく、画像専用のサブドメインを指定しているので、WordPressディレクトリ外に存在します。
何となくWordPress内の奥深くに画像があるのが嫌だったのと、リンクも長くなる理由から別のディレクトリを指定していました。
その内「EWWW Image Optimizer」のアップデートで、再度ワードプレス外のディレクトリも最適化出来るようになるかも知れないと様子を伺っていましたが、一向に改善されない為何かしら対策を打つことにしました。
そのまま使うか違うプラグインを探すか
「EWWW Image Optimizer」は気に入っていたので、最適化出来るよう画像ファイルを全てWordPress内に変更する事も考えました。
ただこれをやると、記事内にある画像ファイル全てのリンクを変更する必要があります。
WordPressの設定で画像ファイルのディレクトを変更した瞬間、全てがリンク切れとなり、即座にパスを一括変換しなければなりません。
WordPressには便利なプラグイン「Search Regex」などで、画像パスを一括変換する事も可能ですが、検証したりする手間などを考慮すると、正直めんどくさいという結論に達しました。
そこで調べてみると、機能や使い勝手などがとても似ていて無料で利用できる「Smush」に行き着きました。
多少出来ない事もあるのですが、「Smush」はWordPress外のディレクトリも指定可能なので、作業リスクなど考慮すると、結局プラグインの変更という事で落ち着きました。
画像圧縮プラグインSmushの概要
「Smush」のインストール方法や設定、機能、さらに「EWWW Image Optimizer」との比較を見ていきたいと思います。
SmushとEWWW Image Optimizerの比較
まずは大雑把な機能比較をしてみたいと思います。
| WPプラグイン | Smush | EWWW Image Optimizer |
|---|---|---|
| 一括最適化 | 50枚まで | 制限なし |
| 枚数制限 | なし | なし |
| 最大画像サイズ | 5MBまで | 制限なし |
| 対応フォーマット | JPEG,PNG,GIF | JPEG,PNG,GIF(有料版はPDFも対応) |
| メタデータ削除 | 対応 | 対応 |
| 画像遅延 | 対応(但しBETA版) | 対応(ExactDNにて設定可) |
| WebP対応 | 非対応(Pro版のCDN利用で可) | 対応 |
| 日本語対応 | 一部対応 | 対応 |
| メディアライブラリ以外の画像指定 | 対応 | 対応 |
| WP外のディレクトリ指定 | 対応 | 非対応 |
こうしてみると無料版で使える機能としては「EWWW Image Optimizer」に軍配が上がるのですが、私としてはWP外のディレクトリ指定が出来ないのが大きすぎました。
Smushのインストール
他のワードプレスプラグイン導入方法と変わりませんが、一応インストール手順を載せておきます。

もし私の様に「EWWW Image Optimizer」を使用していた方は事前に無効化あるいはプラグインを削除して置きましょう。

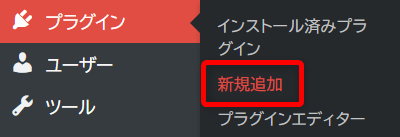
まずはWordPressの管理画面の左メニューから「プラグイン」>「新規追加」を選択します。

「Smush – Lazy Load Images, Optimize & Compress Images」と長いプラグイン名なので、検索窓には「Smush Images」と入力すると見つけやすいと思います。

「今すぐインストール」ボタンからセットアップします。

インストールが完了したら「有効化」ボタンを押して完了です。
Smushの初期設定
特にデフォルトでも問題ありませんが、日本語に完全対応していない点がネックなので、設定項目もザックリ見てみましょう。

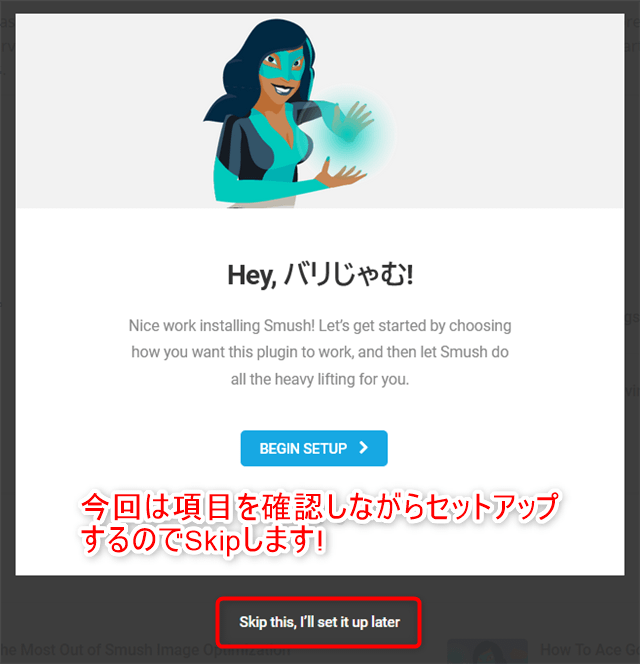
インストールが正常に完了すると、管理画面左メニューに「Smush」の項目が追加されているので「ダッシュボード」を選択します。

初回起動時は上図の様に設定簡易ウィザードが起動しますが、今回は「Skip this I’ll set it up later」を選んで、ここでは設定しない事にします。

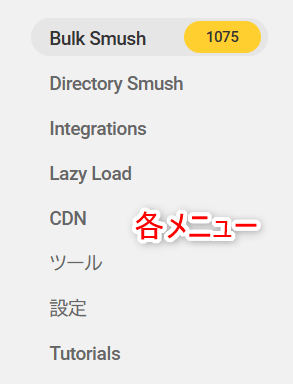
それでは各メニューを見ていきましょう。
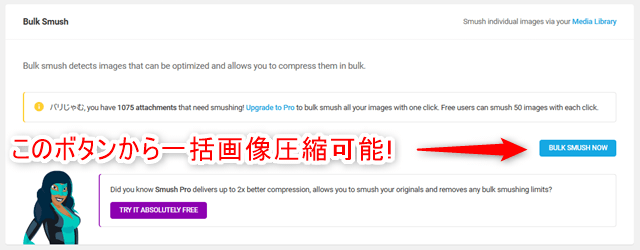
Bulk Smushメニュー
メインのメニューとなります。

最上部は現在の圧縮状況を表しています。
インストール直後なので、上図のような状態だと思います。

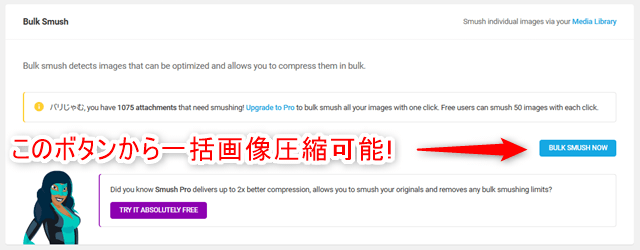
少し下にスクロールすると「Bulk Smush Now」というボタンがありますが、ここから手動で一括画像圧縮を開始することが出来ます。(1回の処理で最大50枚まで回数制限なし)
今は設定を確認する為、終わってから圧縮開始しましょう。

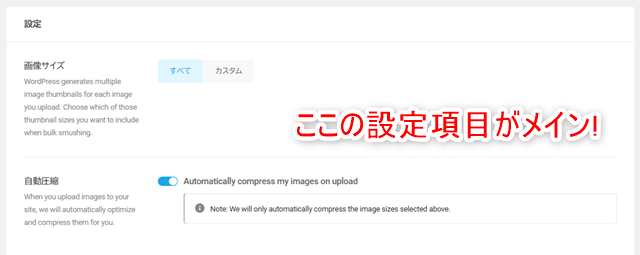
さらに下にスクロールすると設定項目があります。
メニューにも別に設定とありますが、どちらかというとこちらがメインの設定です。
まずは一番上の項目から順番に見てみましょう。

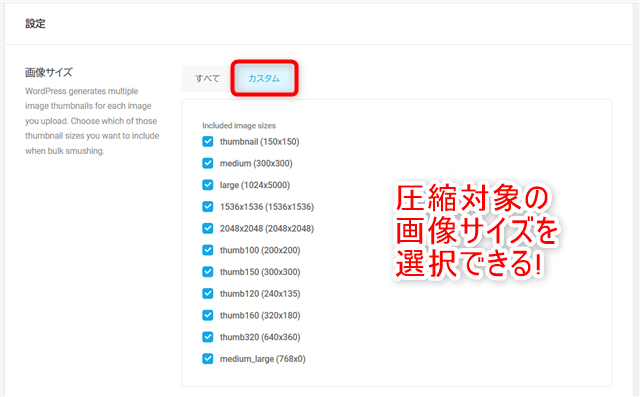
画像サイズ項目は、全ての画像に対して圧縮を行うか、特定のサイズに対して圧縮を行うかの設定です。
「カスタムボタン」を押すと上図のように、圧縮したい各種サイズ(WordPressの設定やテーマなどにより項目は変わると思います)を選択する事が可能です。
基本的にはデフォルト通りすべての画像(元の画像は対象外)に対して圧縮する設定で問題ないと思います。

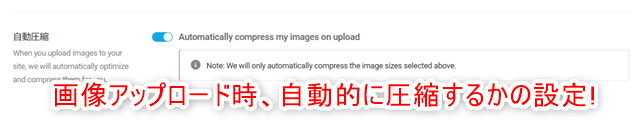
自動圧縮項目は画像アップロード時に、自動的に圧縮する設定です。
「Automatically compress my images on upload」をアクティブにする事で、自動圧縮となります。
デフォルト通りアクティブ推奨です。

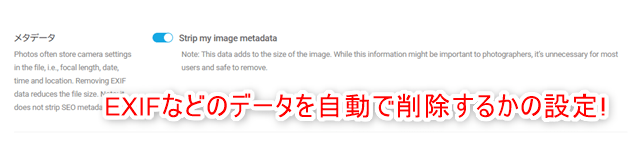
メタデータ項目は画像圧縮時にExifなどのメタ情報を自動で削除する設定です。
「Strip my image metadata」をアクティブにする事で自動削除してくれます。
こちらも特に理由がなければアクティブ推奨です。

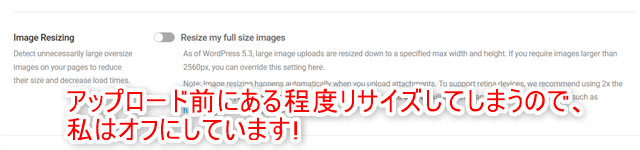
Image Resizing項目は、サイズの大きい画像をアップロードした際に、指定したサイズへ自動的にリサイズする設定です。
「Resize my full size images」をアクティブにする事で、自動でリサイズ可能です。下の項目で画像の最大幅・最大高さを設定します。
デフォルトですとアクティブになっていますが、私の場合は画像をアップロードする前にリサイズしているので、オフにしています。(デフォルトはオン)

項目の確認変更が終わったら右最下部の「設定を更新」ボタンを押します。
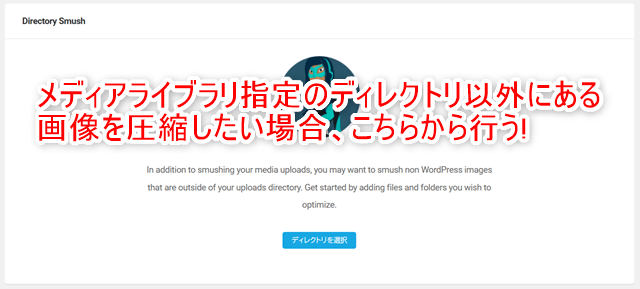
Directory Smushメニュー

こちらのメニューでは、WordPressがメディアに指定しているディレクトリ以外の画像ファイルを圧縮したい場合に、手動で設定する場合に使用します。
私の場合の様にWordPress外のディレクトリを指定している場合は、WordPressデフォルトのアップロードディレクトリ内は圧縮されないのこちらの項目で圧縮を行います。
使い方については後述する「個別ディレクトリの画像圧縮」で解説したいと思います。
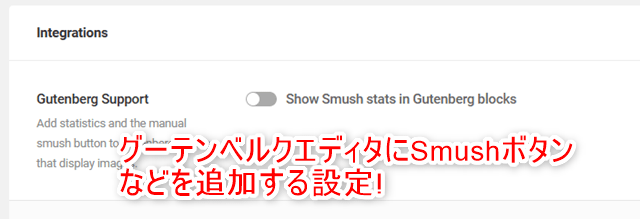
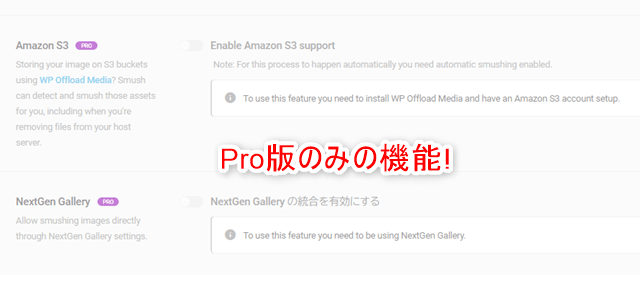
Integrationsメニュー

執筆時点で無料版において設定可能なのは「Gutenberg Support」項目のみでした。
「Show Smush stats in Gutenberg blocks 」をアクティブにする事で、WordPressのエディタであるグーテンベルクブロックに統計データとSmushボタンが追加されます。
私は基本的にエディタは以前のクラシックを使用していますし、煩わしいのでデフォルト通りオフのままにしています。

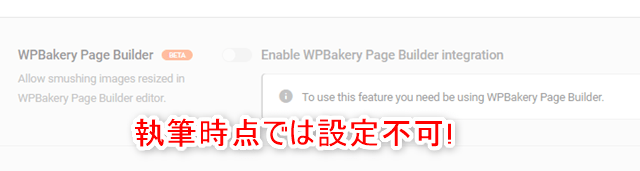
「WPBakery Page Builder」というのは、コーディングの知識がなくとも直感的操作でWordPressのページをレイアウトできるプラグインです。
こちらで編集された画像の圧縮を行う事が出来るようになるという機能らしいです。

「Amazon S3」や「NextGen Gallery」の設定項目はPro版(有料)での機能となります。
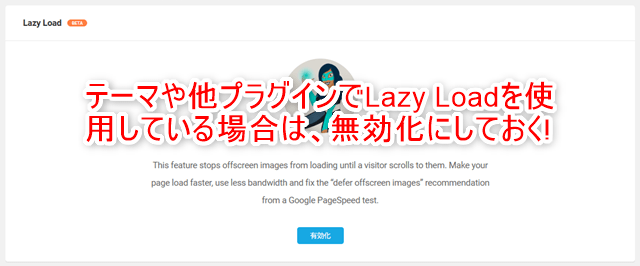
Lazy Loadメニュー

画面のスクロールに応じて、画像の読み込みを遅延させる機能である「Lazy Load」を有効化する設定となります。
私が使用しているテーマの「Cocoon」で「Lazy Load」の設定をオンにしているので、こちらは有効化していません。
対象画像フォーマットや遅延するロケーション、表示する際の効果(アニメーション)などを細かい設定をする事が可能となっています。
ただしまだBETA版のようですし、有効化は様子見した方が良いかも知れません。
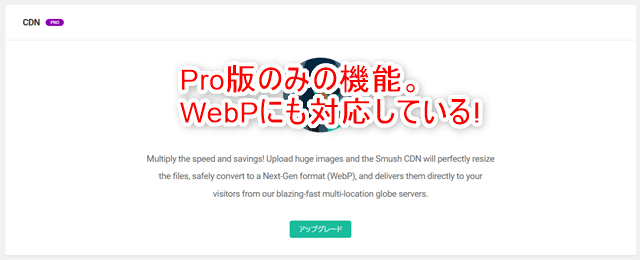
CDNメニュー

こちらは完全にPro版(有料)の機能となります。
次世代フォーマットである「WebP」変換に対応したCDNを利用出来るようになるようです。
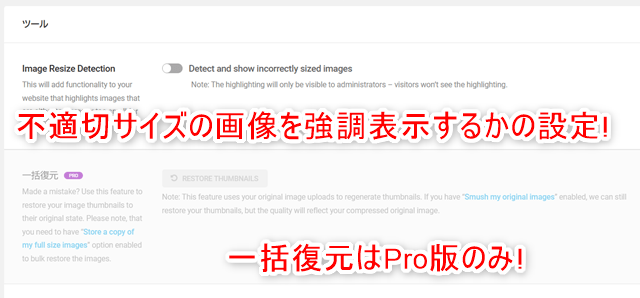
ツールメニュー

無料版では「Image Resize Detection」項目のみ設定可能です。
不適切なサイズの画像がある場合には、画像が強調表示される機能となります。
先程もお話ししましたが、アップロード前に加工・リサイズを行うので、デフォルト通り私はオフにしています。
設定メニュー

「翻訳項目」はWordPressのセッティングに準じているので、こちらで言語を選択したりは出来ないようになっています。
ただ全てが日本語にはなっていない為、今後のバージョンアップで完全日本語対応になって欲しい所です。

「Color Accessibility項目」はWCAG(Web Content Accessibility Guidelines)のAAA基準を満たすために、要素とコンポーネントの可視性とアクセシビリティの向上設定との事。
よく分からないので取り敢えず私はオフにしています。

使用状況の追跡項目は、利用状況をプラグイン提供元に匿名で送信するか否かの設定です。
開発に協力したいと思うならオンにした方が良いでしょう。私はオフにしてます(すみません)。

「データ項目」で操作できるのは、プラグインをアンインストール際にセッティングを残すか、セッティングをデフォルトに戻すかどうかの2つです。
アンインストールの部分の「Keep」をアクティブにしておけば、セッティング情報を保持したままアンインストールする事が可能です。
Reset Factory Settingsにある「設定をリセット」ボタンを押すと、デフォルト設定に戻されます。

「API ステータス」はプロ版にアップグレードし問題が発生した場合、APIステータスを更新させる機能です。一応無料版でもボタンを押す事は可能ですが、意味がないものと思われます。
Tutorialsメニュー

初期ではメインページにも表示されているSmushの使い方や設定が分かる(すべて英語)チュートリアルページです。
メインページのチュートリアルは煩わしいので、×ボタンで非表示にしました。
Smushで画像を最適化
初期設定が終わったので、早速画像を最適化してみたいと思います。

最適化されていない画像がある場合には、上図の様にメインページ(Bulk Smushメニュー)に「BULK SMUSH NOW」のボタンが表示されていると思います。
使い方は簡単で、手動で一括圧縮する場合はこちらのボタンで行います。

画像1枚1枚最適化する場合は、メディアライブラリのページから可能です。

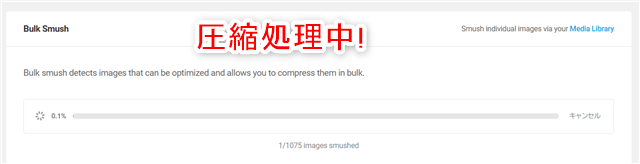
こちらはボタンを押して圧縮開始された画面になります。

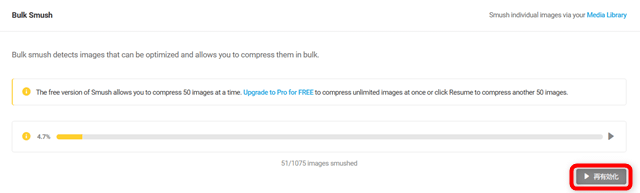
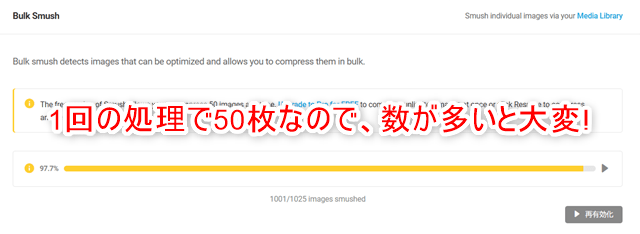
1回の処理で50枚までしか圧縮出来ませんが「再有効化」ボタンを押す事で、回数制限なく圧縮する事が可能です。

私の場合対象画像が1,075枚もあったので、かなり大変でした。

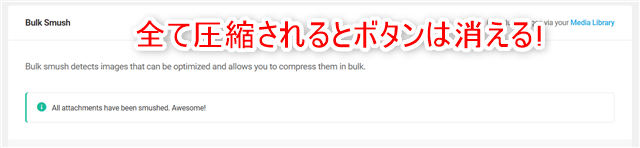
対象画像を全て圧縮完了すると「BULK SMUSH NOW」ボタンは消えてしまします。

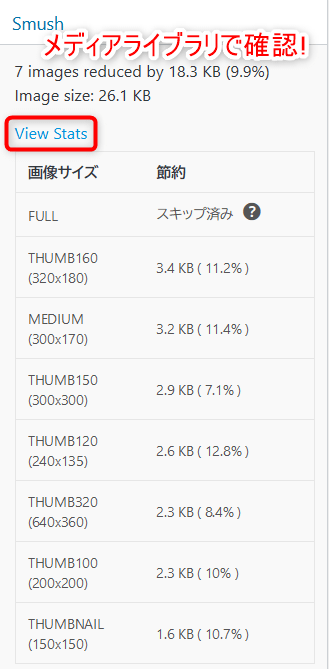
メディアライブラリでSmushの項目にある「View Stats」を押してみると、各種リサイズされた画像の圧縮状況を確認する事が出来ます。
個別ディレクトリの画像圧縮
次にWordPressでメディア設定されたディレクトリ以外の画像を圧縮したい場合は「Directory Smush」メニューから行います。

まずは「ディレクトリを選択」ボタンを押します。

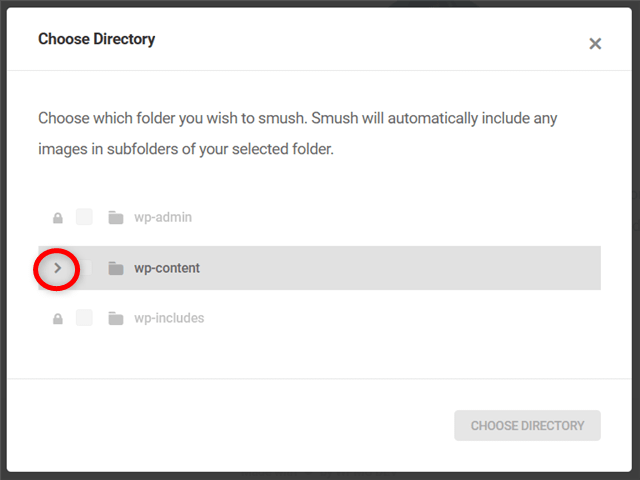
ポップアップウィンドウが開くので「Choose Directory」にてWordPress内のフォルダを指定します。
私の環境では「wp-content」フォルダ内しか選択出来ませんでした。

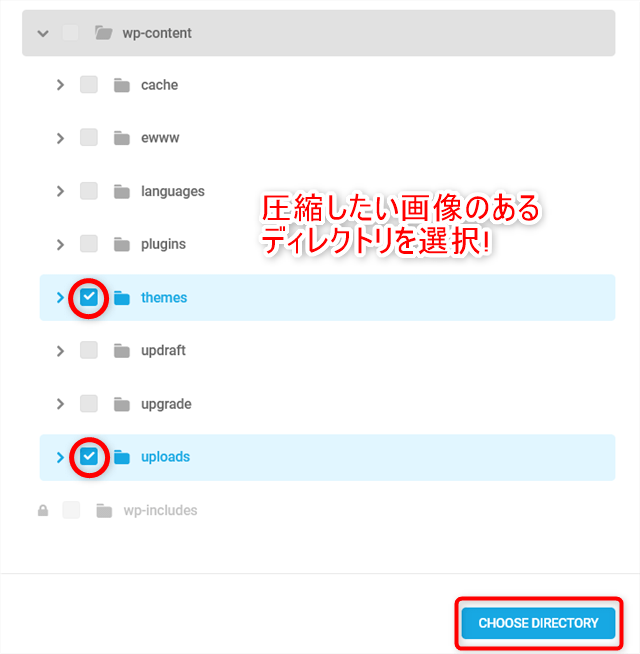
取り敢えず私は「themes」フォルダと「uploads」フォルダを指定しました。
「CHOOSE DIRECTORY」ボタンを押すと選択フォルダの圧縮が開始されます。

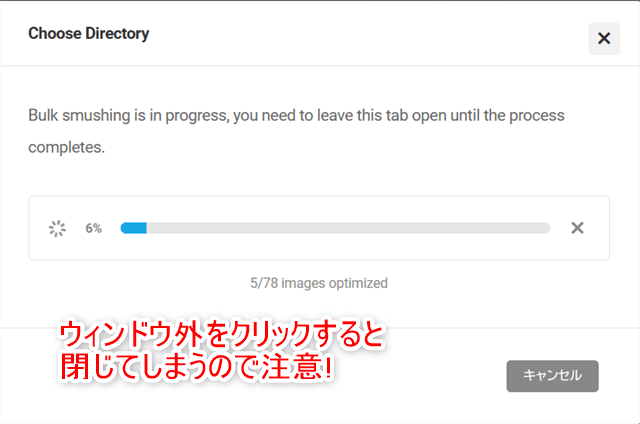
処理が開始されると上図のようなウィンドウがポップアップされます。
画面外をクリックしたりすると閉じてしまうので、黙って待ちましょう。

圧縮が完了すると上図のようなメッセージが表示されます。
因みにこの個別ディレクトリの圧縮は、毎回手動で行う必要がありそうです。
指定したフォルダは常に自動圧縮有効となっていれば良いですが、この辺りは改善して欲しい所ではあります。
まとめ
「EWWW Image Optimizer」とあまり使い勝手が変わらずさらに使い易いので、しばらくこのSmushを使って行こうと考えています。
無料版だとフルサイズ画像の圧縮や一括復元が出来ない、日本語に完全対応していない、一度に50枚しか圧縮されないなど、不満点もありますが、無料なのでしょうがないと妥協しています。
圧縮率の点など劇的にSEOに影響あるとは思いませんが、サイトを少しでも軽量化する為に画像圧縮は必須と考えています。
もし私の様にWordPress外のディレクトリをメディア指定している方や簡単操作の画像圧縮プラグインを探している場合など、一度「Smush」を試してみては如何でしょうか。
WordPressの初期設定などは記事はちょっと古いですが、下記を参照にしてみて下さい。




